ShopWind移动端微信小程序是基于uni-app开发,使用uni-app开发模式是时下流行的开发模式。开发者引入代码,可发布到iOS、Android、微信小程序等多种平台的应用。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,隶属于DCloud公司旗下。DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。下面介绍下ShopWind电商系统微信小程序的开发和发布流程。

1、到DCloud官网 下载开发工具 HBuilderX ,如已经安装有 HBuilder X 开发工具,此步骤略过。
HBuilderX:官方IDE下载地址 https://www.dcloud.io/hbuilderx.html

2、 打开HBuilder X 开发工具,导入ShopWind项目
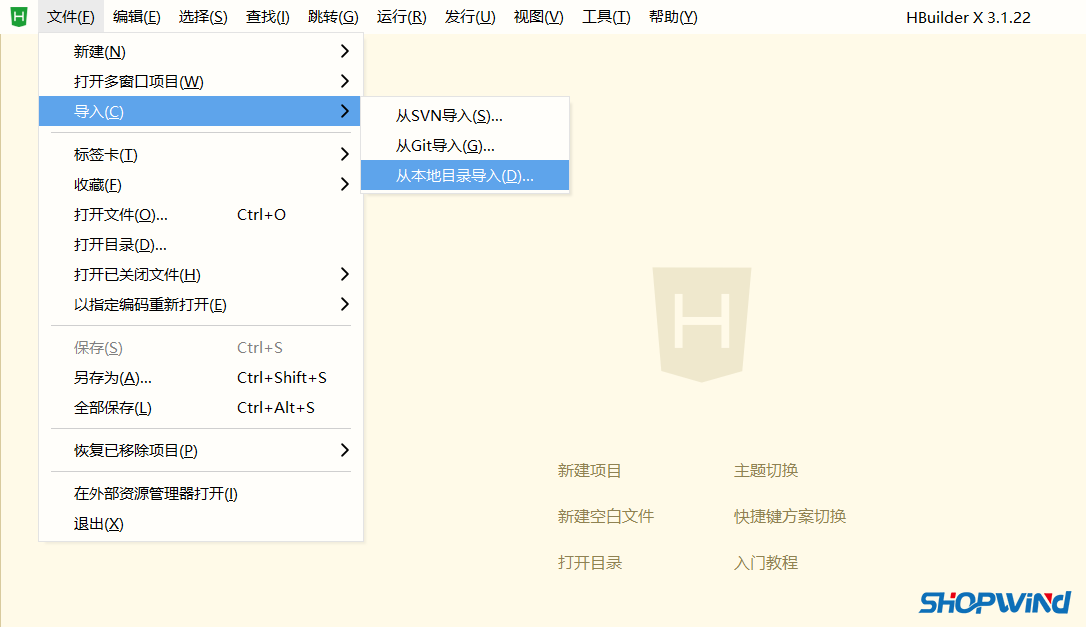
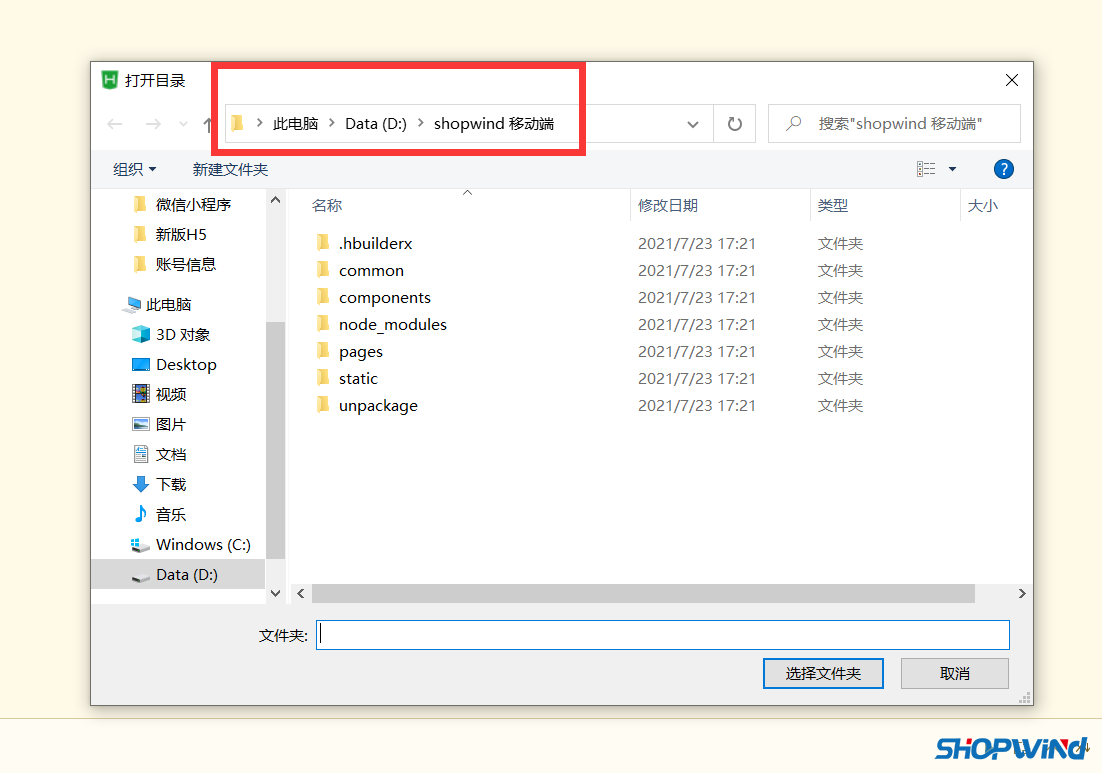
首次使用HBuilderX工具,需要登录账号(如果没有账号需到DCloud官网注册一个账号,下一步生成DCloud appid需要账号登录)。打开HBuilderX开发工具,点击菜单栏文件 》导入 》 从本地目录导入,选择ShopWind移动端目录导入。


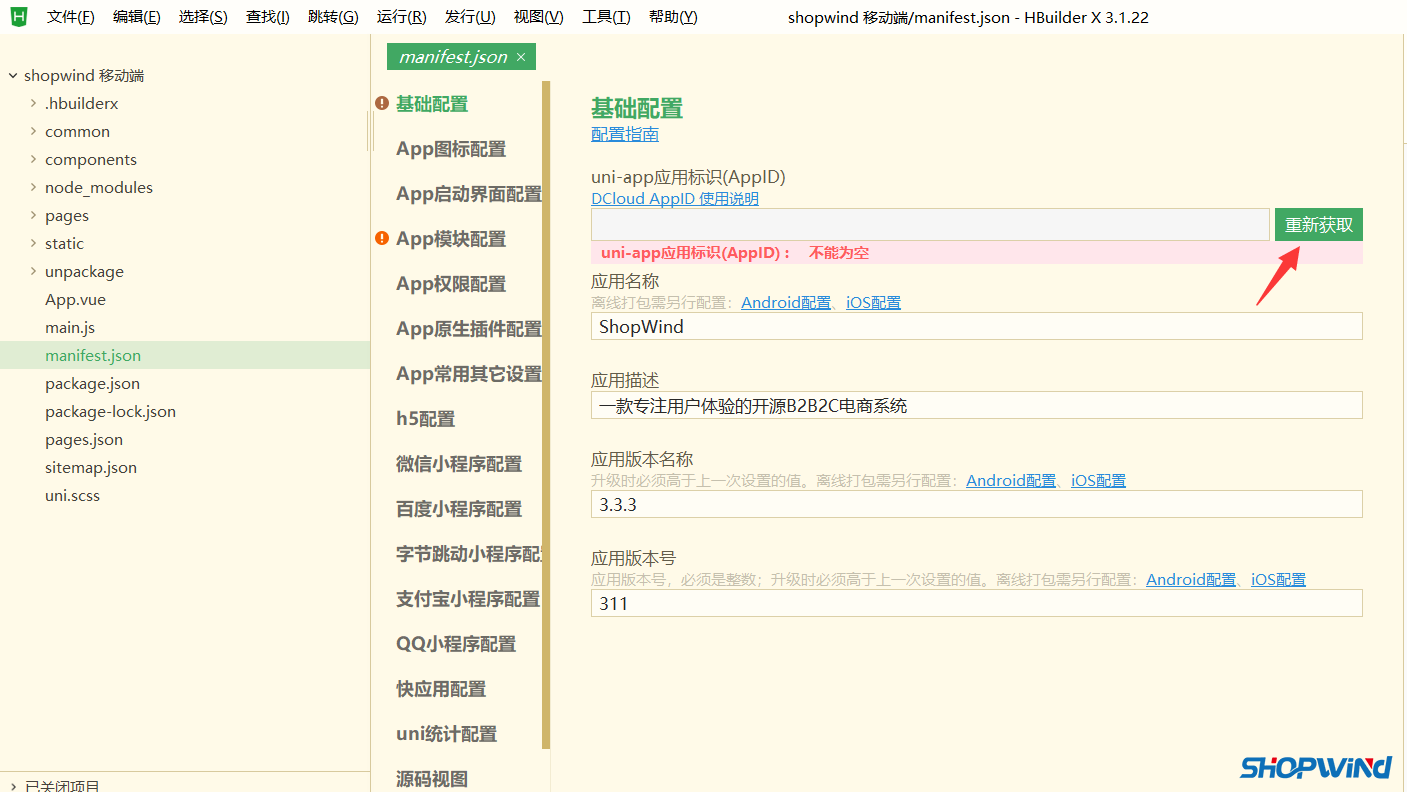
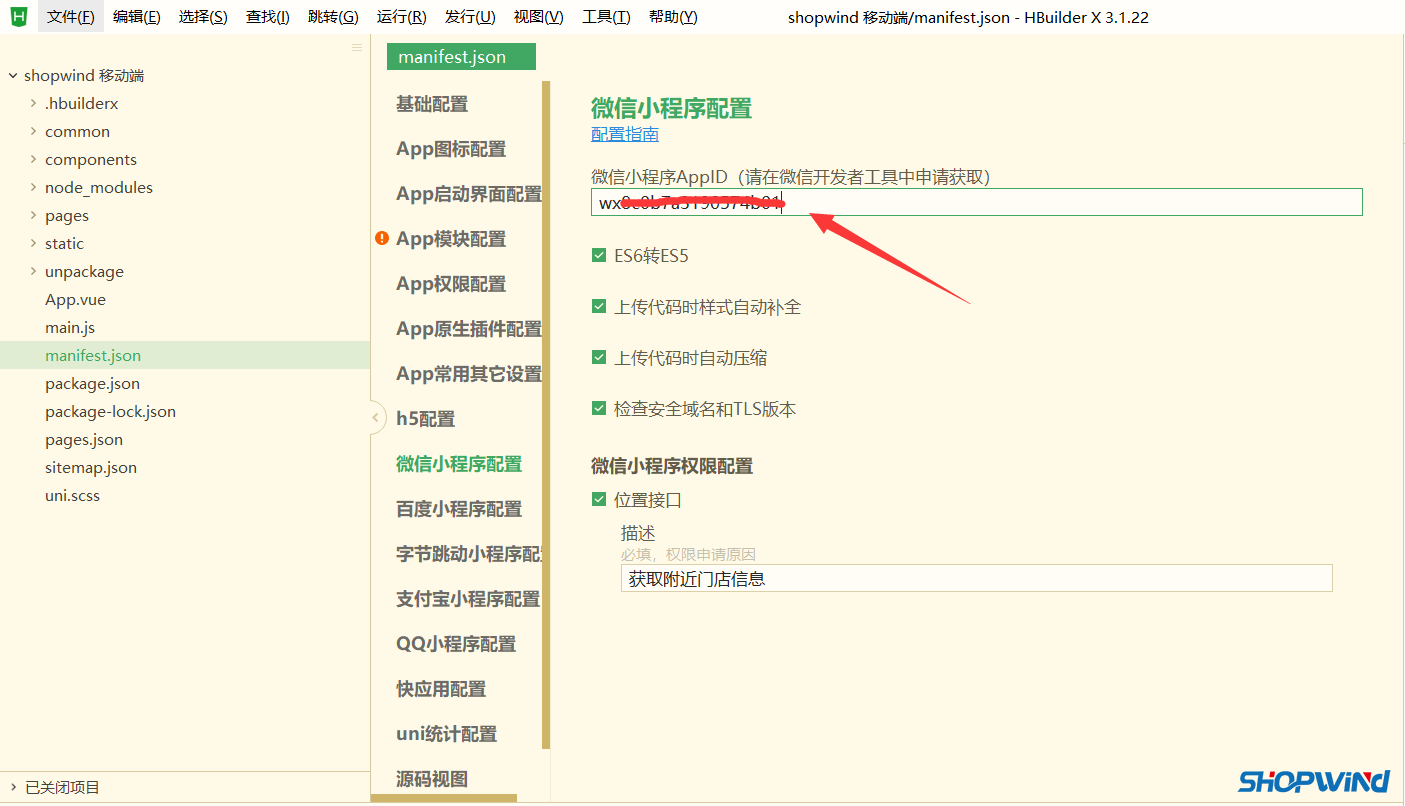
3、 manifest.json文件配置。
需要配置两个地方,一是重新获取DCloud appid,二是填写小程序的Appid(小程序Appid在小程序平台中获取,未注册小程序平台账号需要先注册),如下图所示:


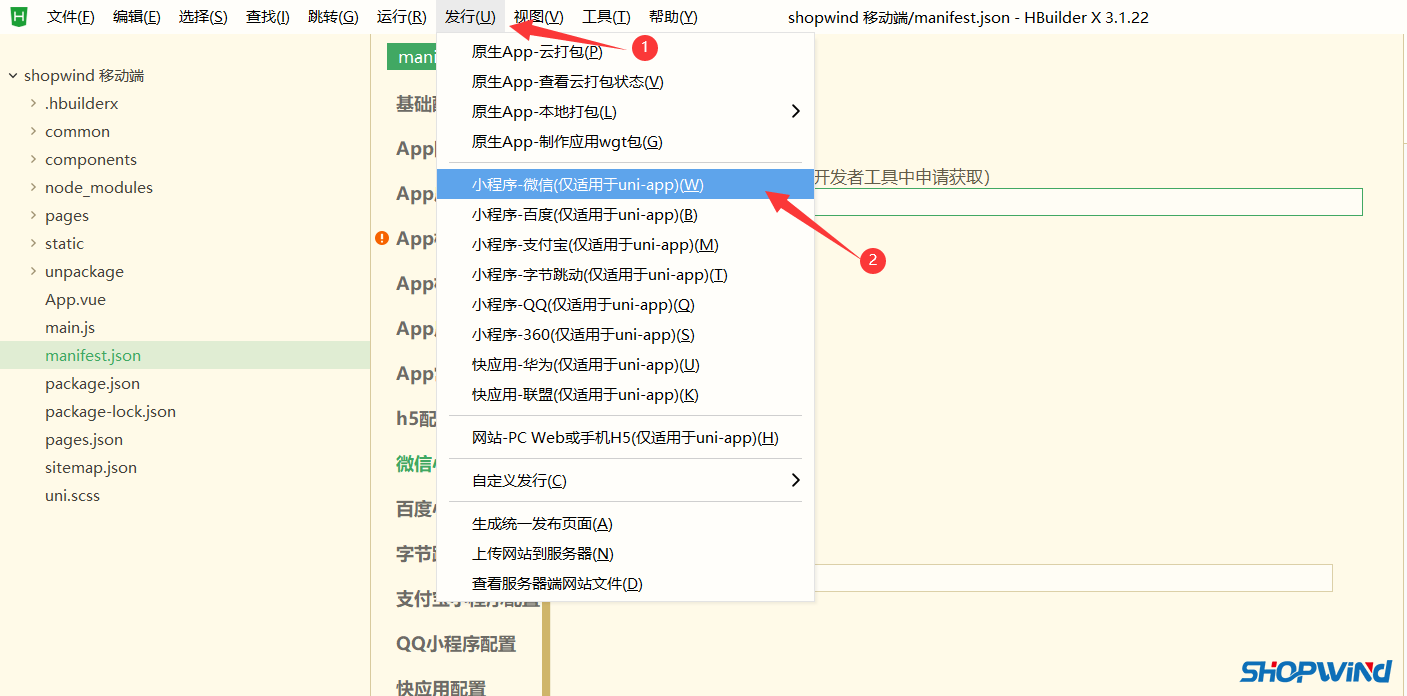
4、发行微信小程序

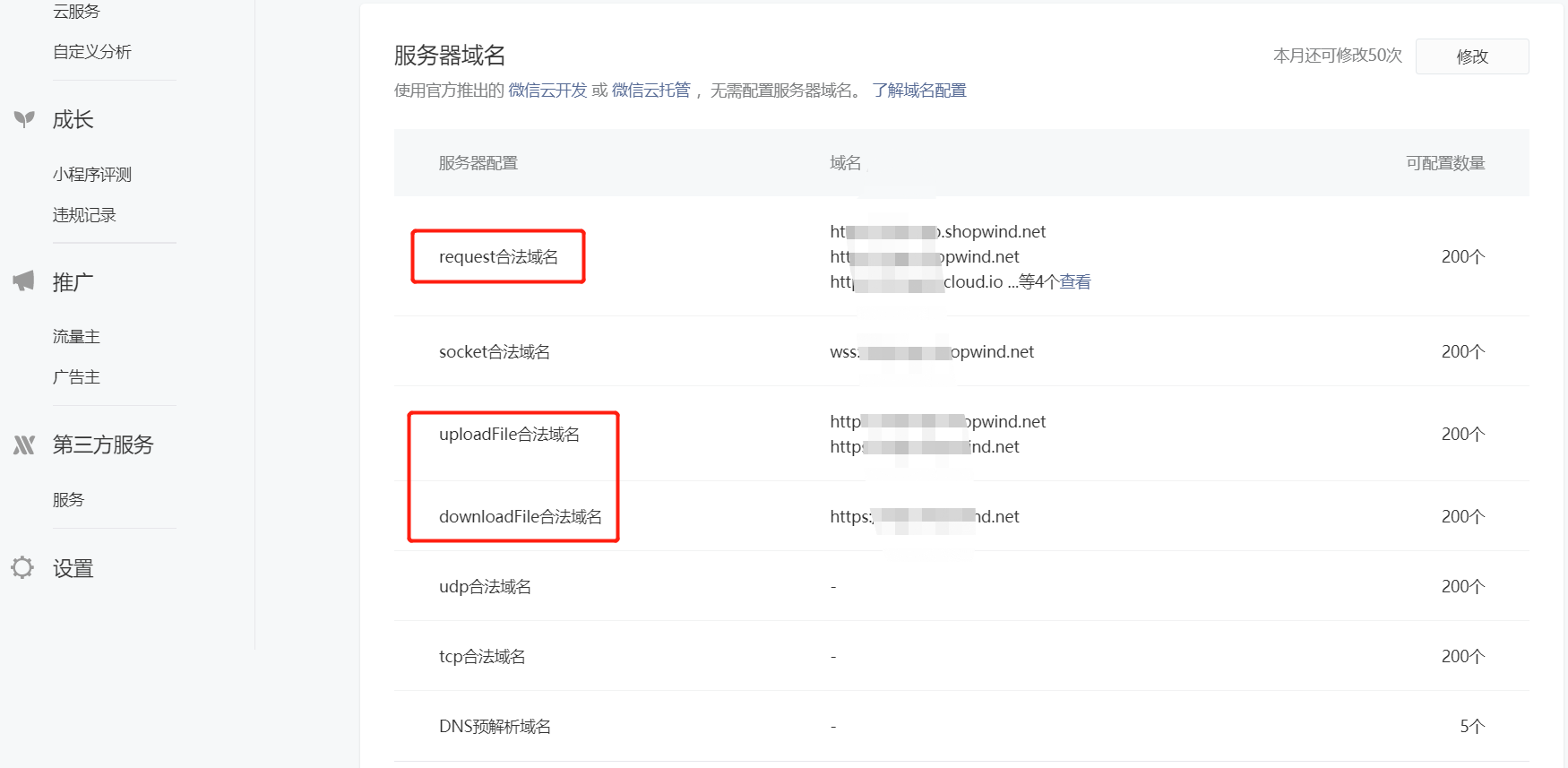
5、微信小程序平台配置
登录微信小程序平台https://mp.weixin.qq.com。点击开发》开发管理》开发设置》服务器域名 中,设置request合法域名、uploadFile合法域名、downloadFile合法域名,均设置为服务端网站域名即可,如下图所示:

6、微信小程序上传到小程序平台。
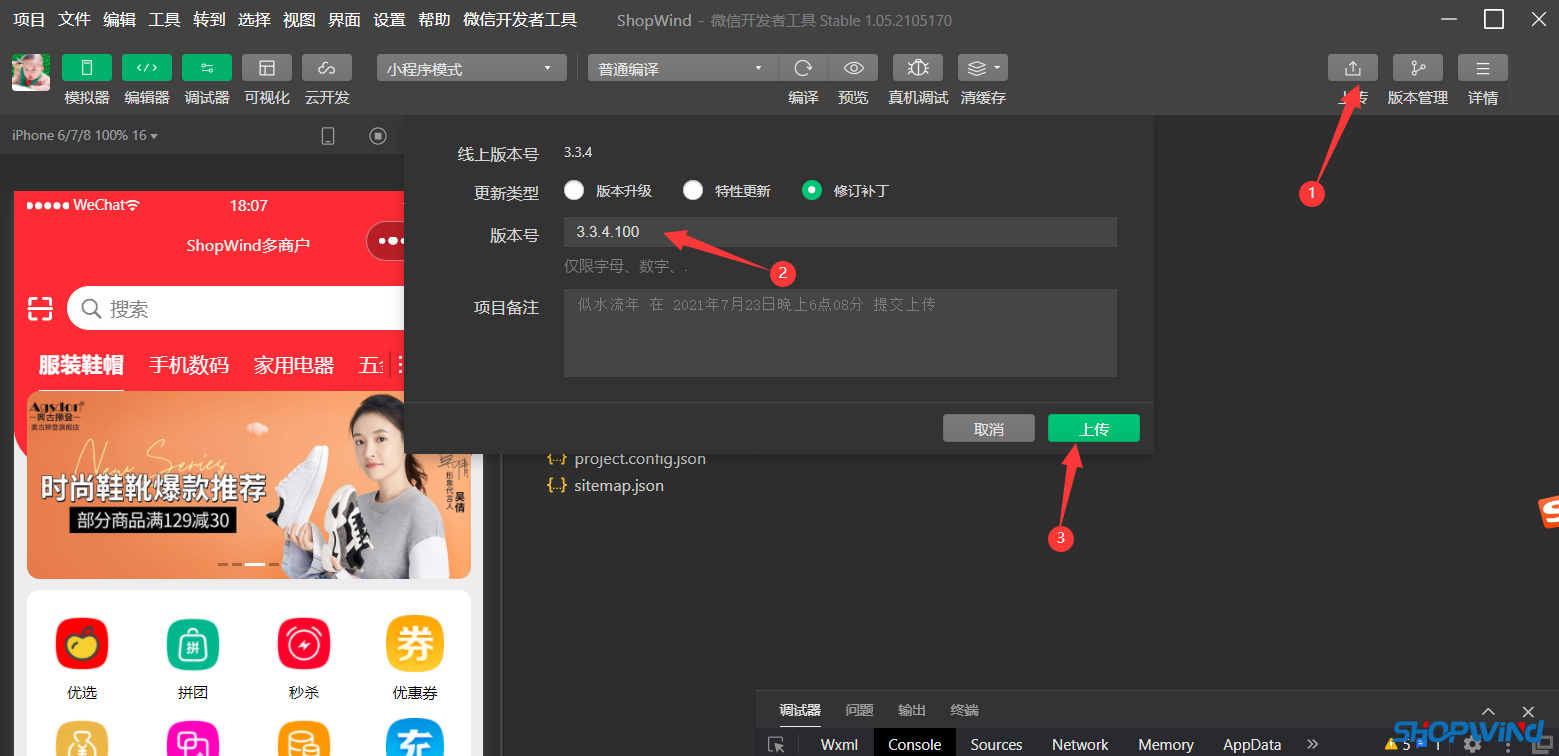
软件编译成功后会自动打开“微信开发者工具”,生成的代码自动加载进微信开发者工具中。点击工具右上角上传按钮,填写版本号备注等,上传即可。如未安装此工具需先安装。

7、小程序平台中提交审核,审核通过后发布
如果上一步小程序上传成功,可以登录小程序平台,在版本管理中可以查看到我们刚上传上来的小程序,可以选为体验版本,用微信扫码进行相应的体验测试,测试效果满意后可以提交审核,待微信那边审核通过后,上线即可。
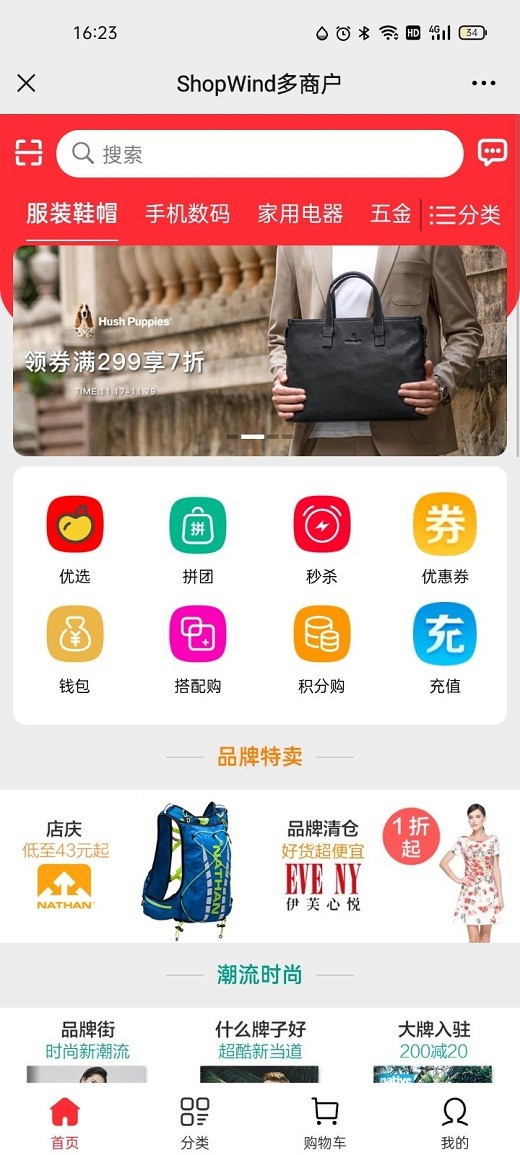
ShopWind 微信小程序商城系统体验