WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。采用大文件分片并发上传,极大的提高了文件上传效率。
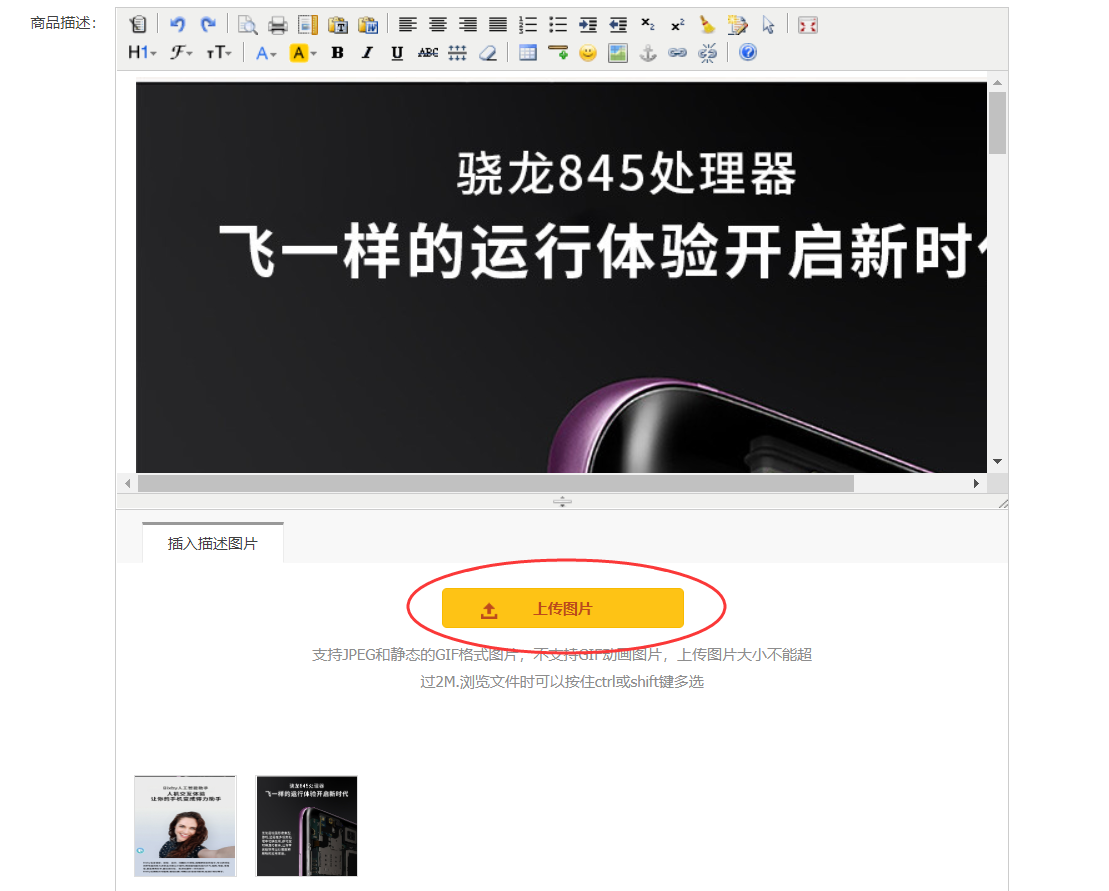
ShopWind开源电商系统完美的整合了WebUploader上传组件,使得在商品发布、文章发表时候编辑器中能很方便的插入图片,效果如下图所示:

WebUploader图片上传组件上传图片时候默认对超过1600px高度的图片进行宽高等比例压缩,如果是要上传长图又不想让组件把图片压缩需要做些修改。
WebUploader图片上传组件中预留compress参数, 参数类型Object ,可选。这个参数是配置压缩的图片的选项。如果此选项为false, 则图片在上传前不进行压缩。
解决办法:
打开文件frontend\controllers\My_goodsController.php,搜索“build_upload ” 在create方法中 做如下的修改:增加compress 参数,值为false。
// 编辑器图片批量上传器
$this->params['build_upload'] = Plugin::getInstance('uploader')->autoBuild(true)->create([
'obj' => 'EDITOR_SWFU',
'belong' => Def::BELONG_GOODS,
'item_id' => $id,
'button_id' => 'editor_upload_button',
'button_text' => Language::get('uploadedfile'),
'progress_id' => 'editor_upload_progress',
'upload_url' => Url::toRoute(['upload/add', 'instance' => 'desc_image']),
'multiple' => true,
'ext_js' => false,
'ext_css' => false,
'compress' => false //增加compress参数,值为false
]),



