ShopWind开源电商系统新版本H5基于uniapp开发,使用开发HBuilderX工具开发生成。前端使用vue.js,后端通过接口调用数据,不仅实现了和APP客户端功能的同步,且大大提高了开发效率。下面介绍下ShopWind新版本H5的部署步骤。
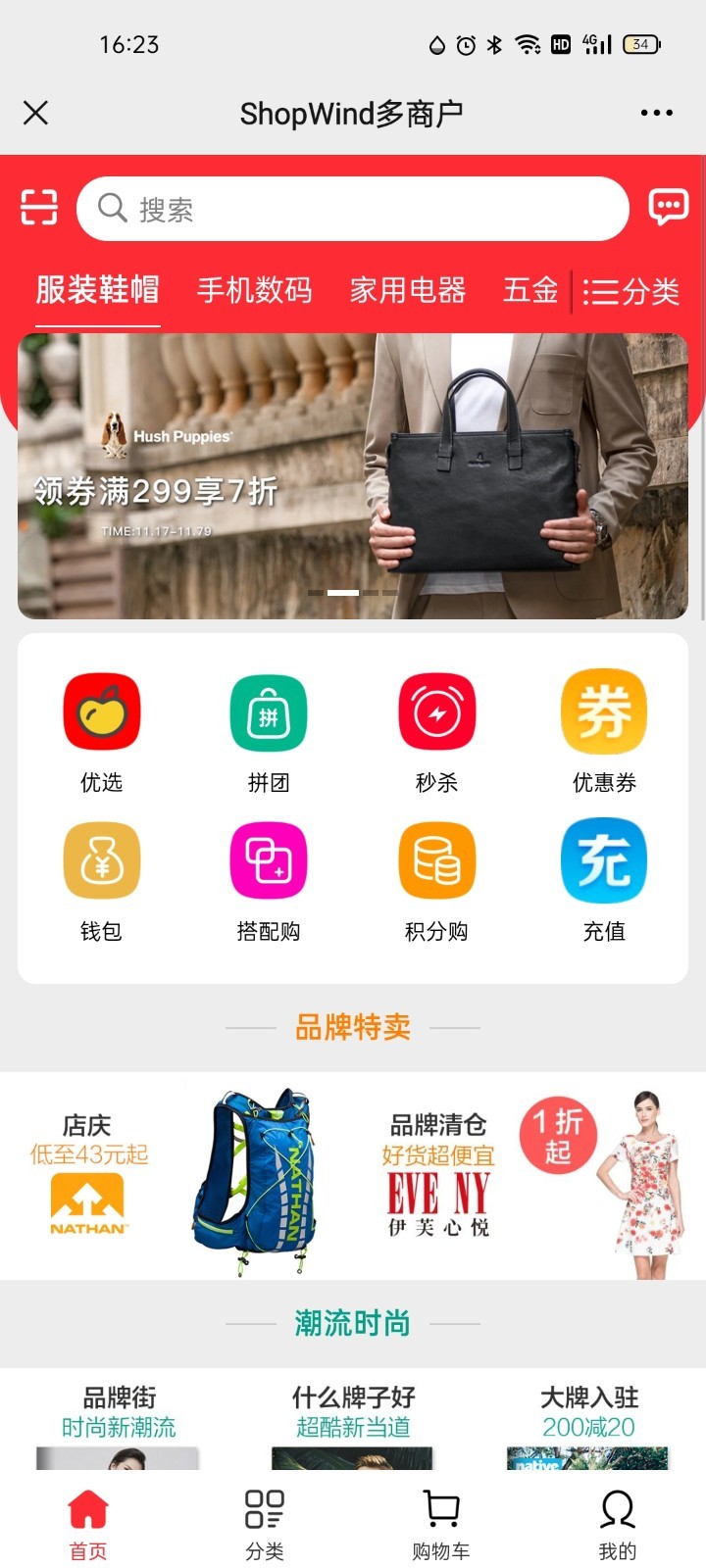
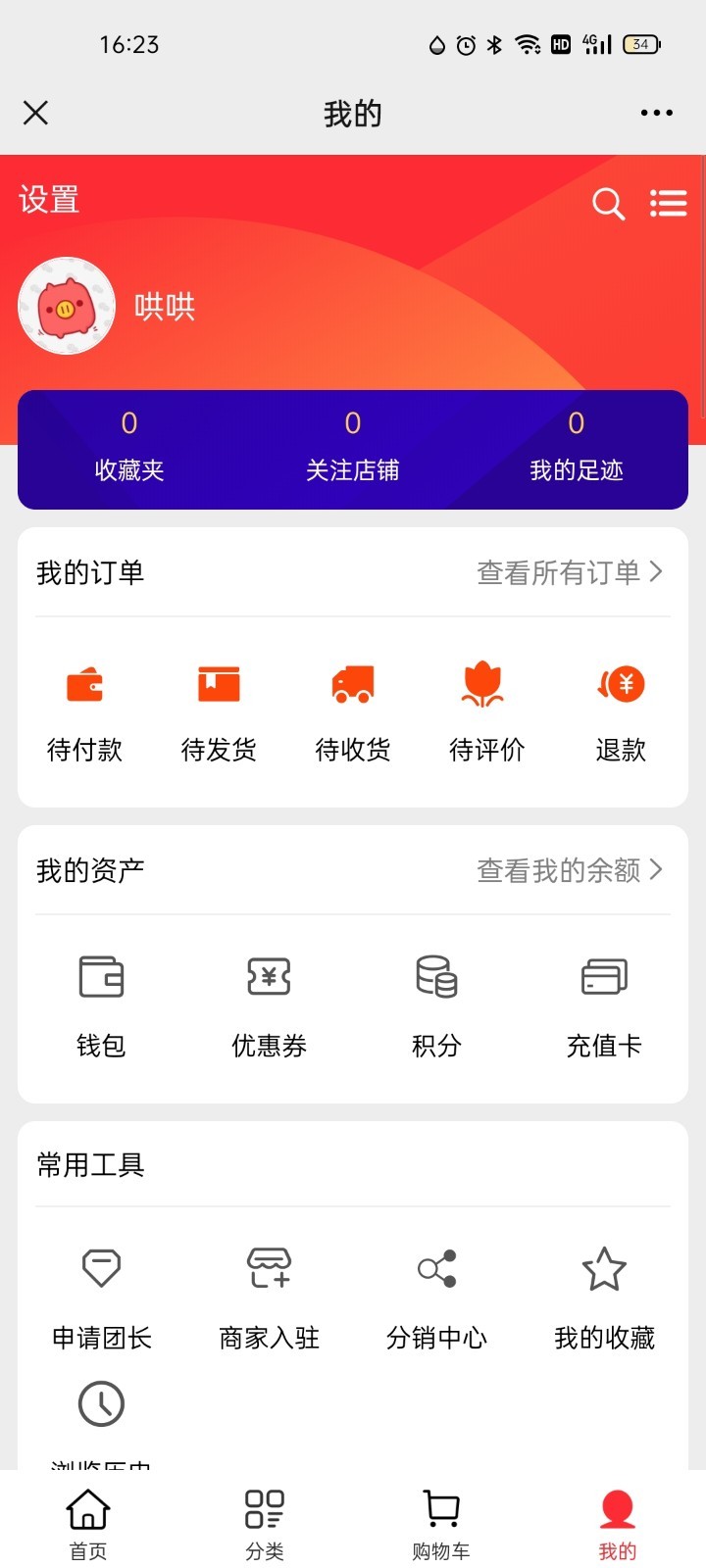
微商城H5效果展示
H5演示地址:https://h5.shopwind.net


H5的发行和配置
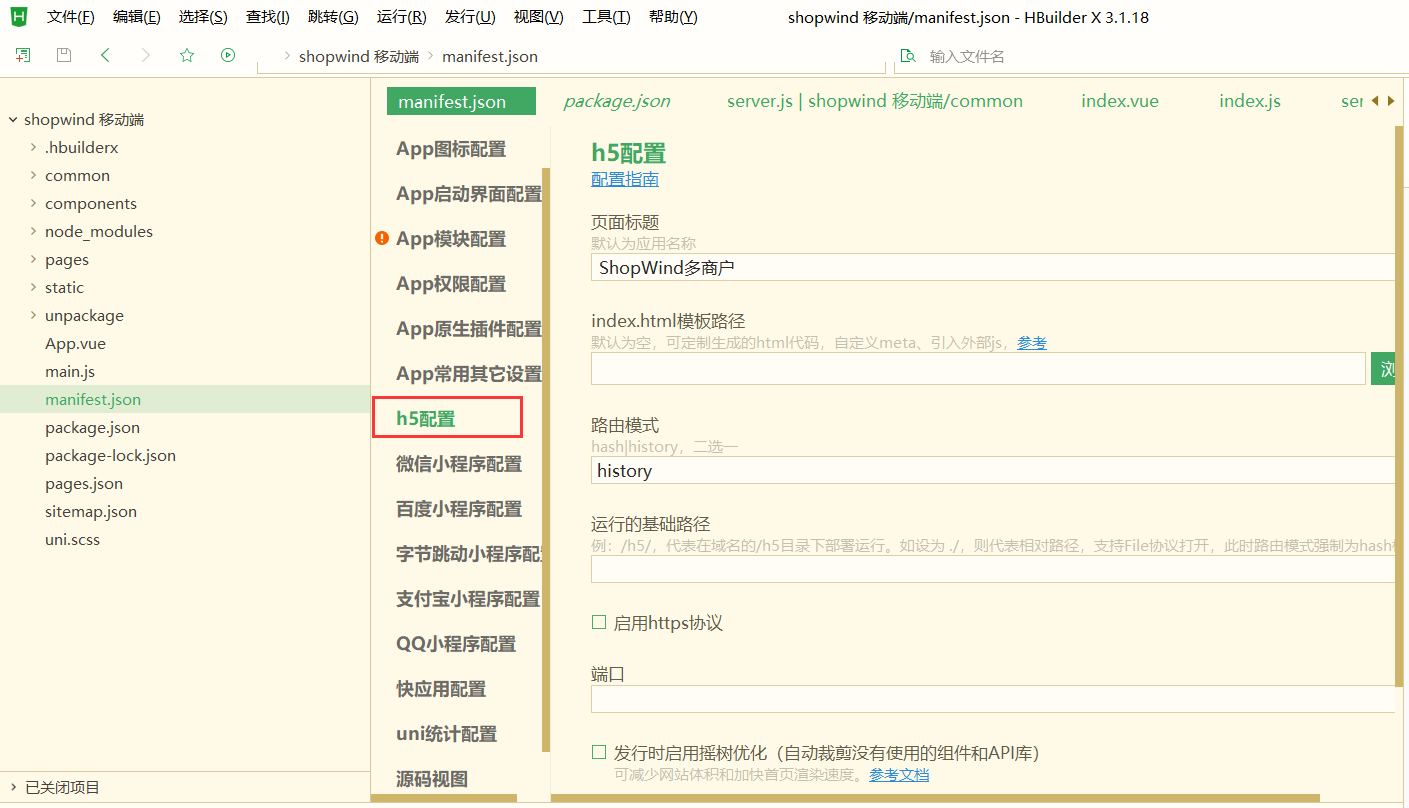
1、把ShopWind移动端源码项目导入到HBuilderX工具中,打开manifest.json文件,选择h5配置标题等信息。路由模式推荐选择:history模式,选择该模式后,必须配置伪静态规则(按如下第6点操作),如果选择hash模式,访问地址就会带上“#”符合,无法兼容第三方账号登录/支付接口的回调地址

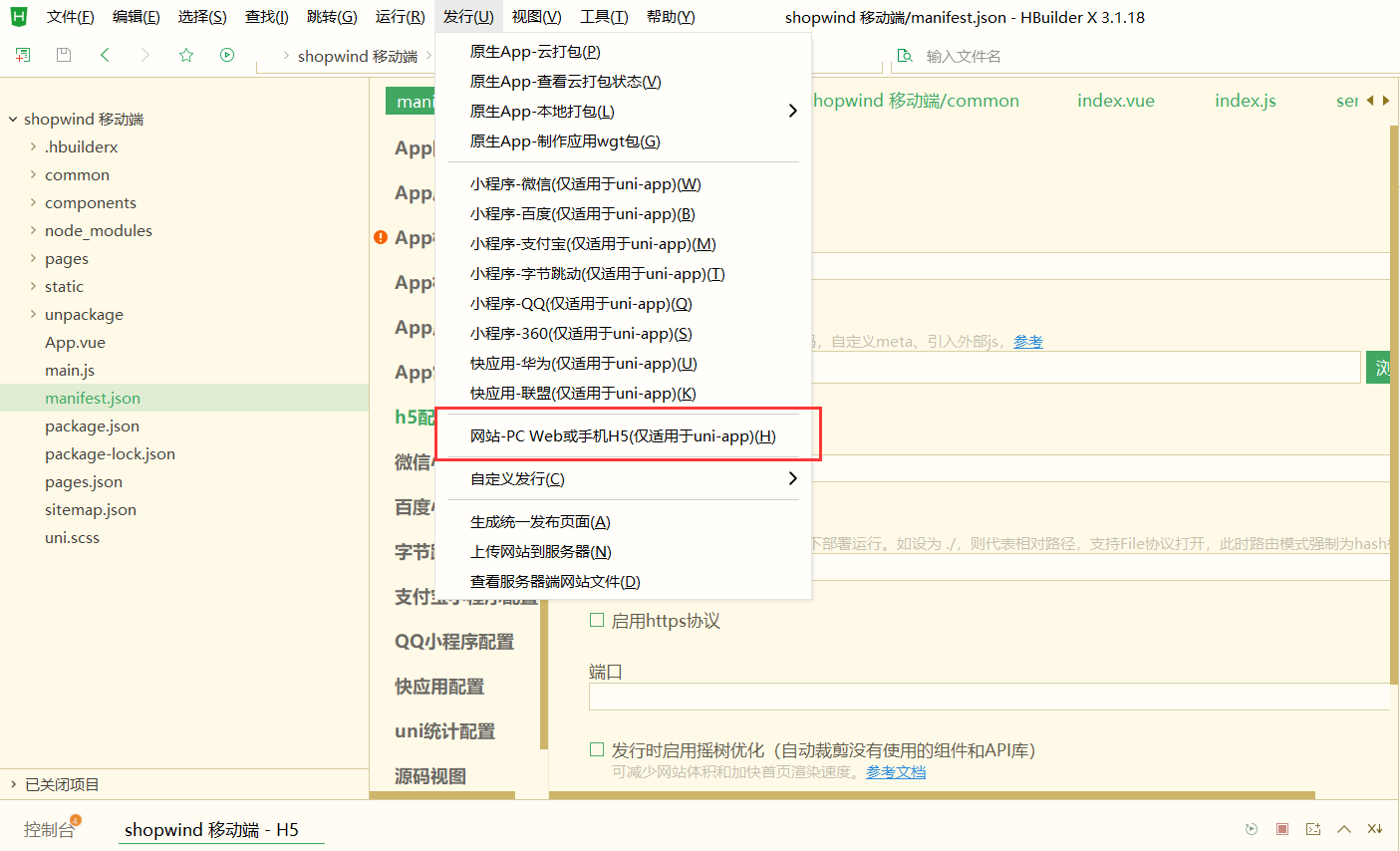
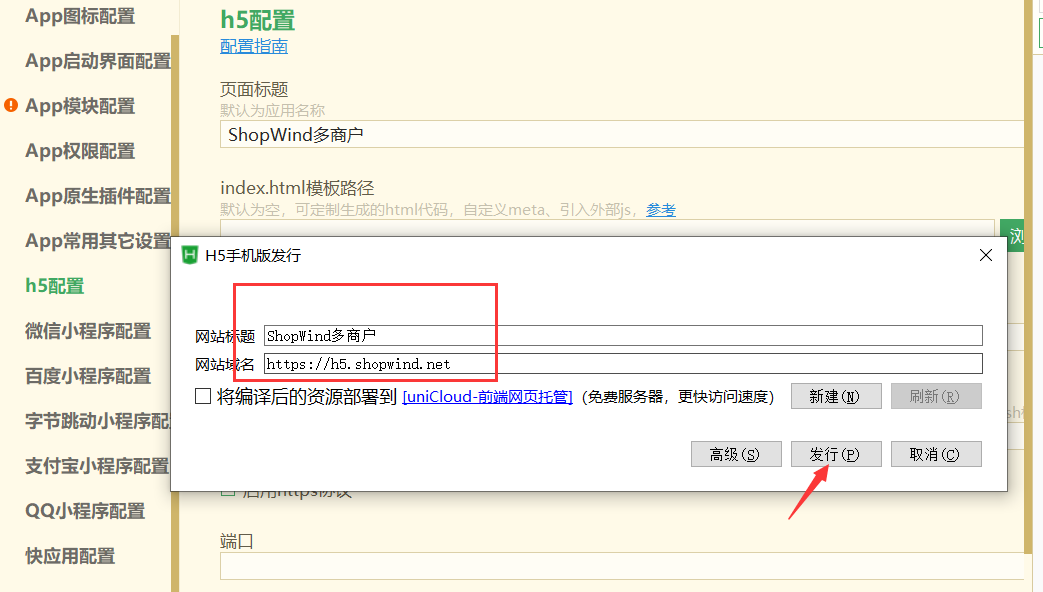
2、ShopWind电商系统只需要经过以上几步,就可以完成生成Uni版H5配置,之后我们需要获取H5源码部署到云服务器上,HBuilderX工具点击工具栏中的 “发行”,选择“网站-PC web或手机H5”项点击。

3、在点击发行之后,会在弹窗中配置网站标题和将要使用的H5访问域名,此处填写自己的真实域名(以后你的H5站点使用的域名),配置后无法修改(如果需要修改,只能再次发行)

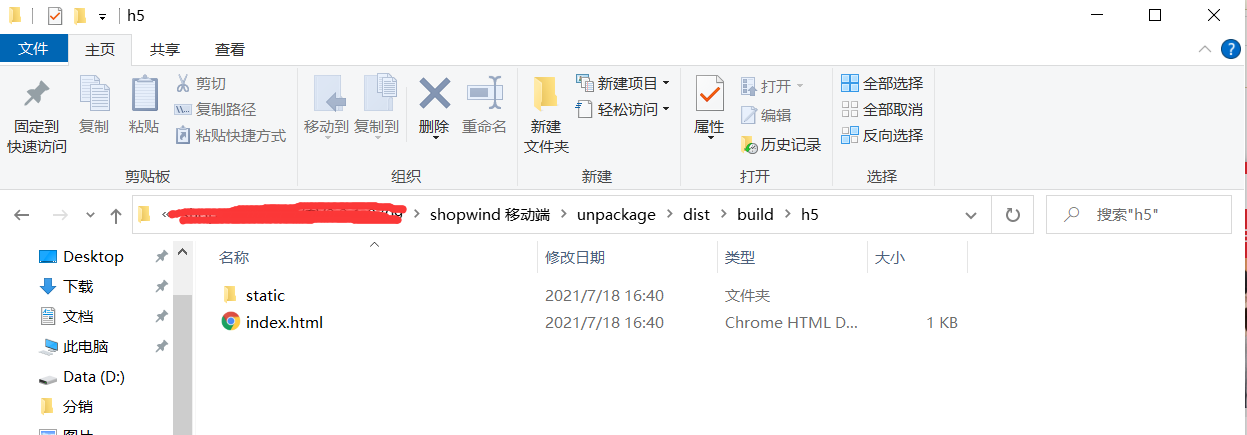
4、点击发行,工具编译完成后在项目文件目录下生产一个名为H5的文件包,如下图所示

5、将上图中static文件夹及index.html首页文件上传至服务器上的网站根目录,把发行前配置的访问域名解析到该目录
6、将源代码上传到服务器后, 如果发行的时候,选择的模式是:history模式,请务必添加web服务器的伪静态规则,以下是nginx(apache服务器请配置.htaccess, apache规则请自行转换一下)
location / {
try_files $uri $uri/ /index.html;
}
7、至此配置完成,如要修改页面等更新,需要重新发行,重复以上步骤。



