ShopWind V3.3.0以下版本,已经整合有百度地图接口,后台也配置有秘钥依然显示不出地图位置信息。经过排查,是由于站点域名http,https开头导致不兼容,不能正确导入JS文件。需要做以下修改:
1.修改文件 frontend\controllers\My_storeController.php
$this->params['_foot_tags'] = Resource::import(['remote' => 'http://api.map.baidu.com/api?v=2.0&ak='.Yii::$app->params['baidukey']['browser']]), $this->params['_foot_tags'] = Resource::import(['remote' => '//api.map.baidu.com/api?v=2.0&ak='.Yii::$app->params['baidukey']['browser']]), 2.H5端修改文件 mobile\controllers\My_storeController.php
$this->params['_foot_tags'] = Resource::import('jquery.plugins/jquery.form.js,url|http://api.map.baidu.com/api?v=2.0&ak='.Yii::$app->params['baidukey']['browser']),修改为:
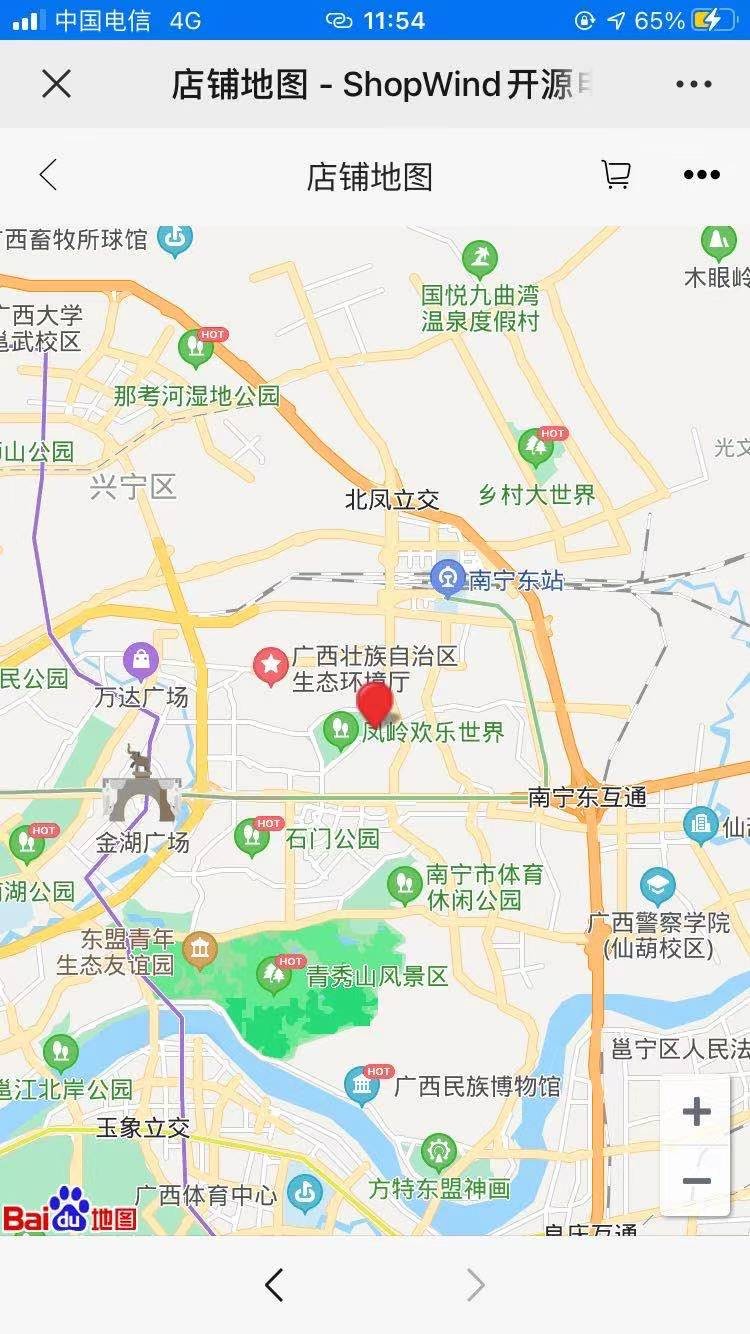
$this->params['_foot_tags'] = Resource::import(['script' => 'jquery.plugins/jquery.form.js', 'remote' => '//api.map.baidu.com/api?v=2.0&ak='.Yii::$app->params['baidukey']['browser']]),修复后正常显示