ShopWind多商户商城系统移动端可视化DIY拖拽设计,平台后台可以方便简单的配置移动端页面,所见即所得,配置非常方便。
可视化DIY拖拽设计:

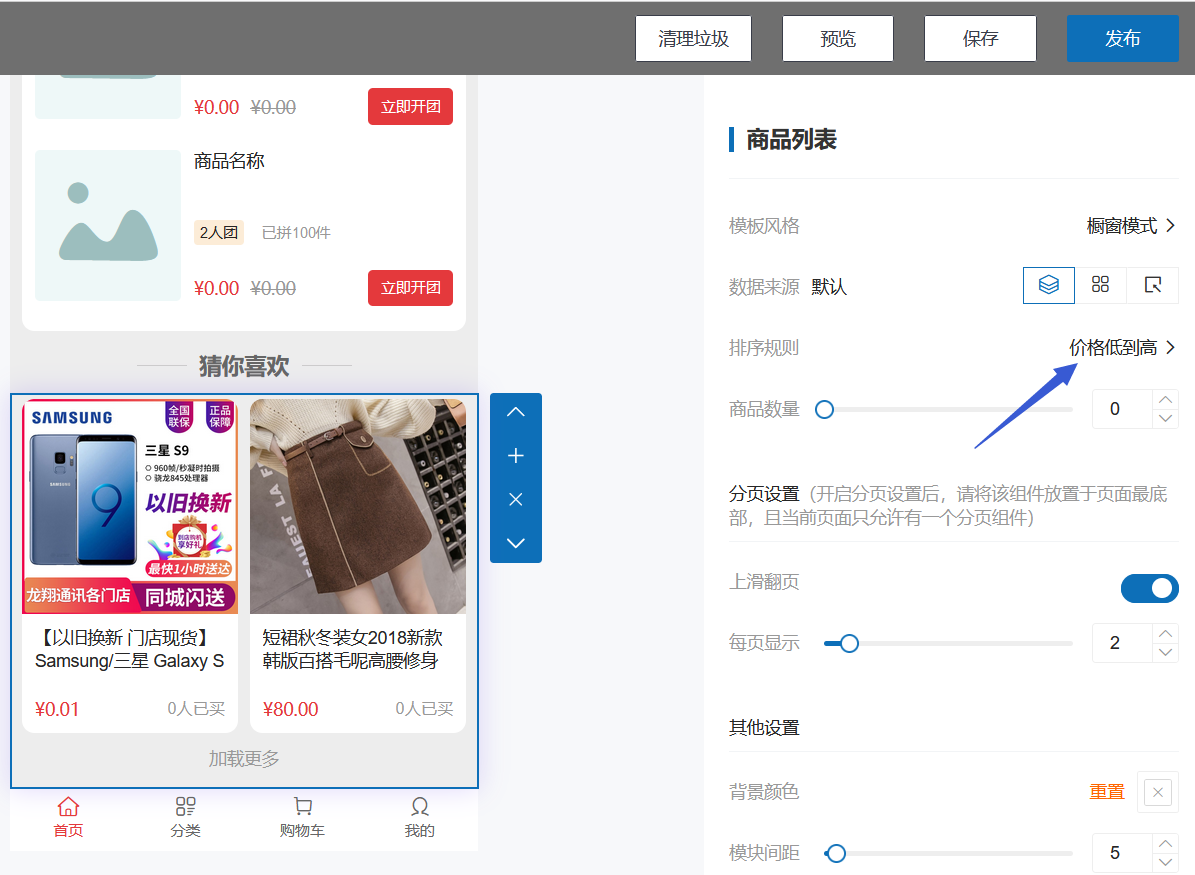
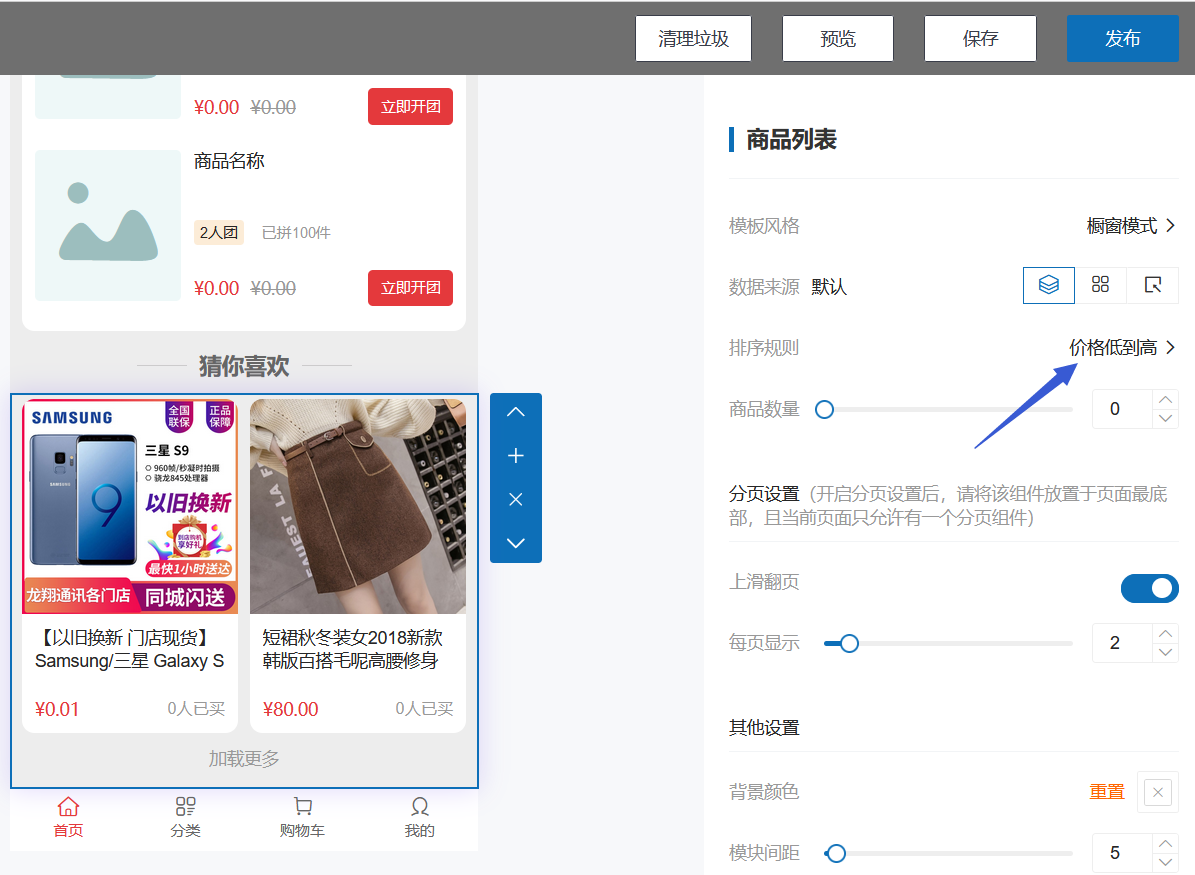
现猜你喜欢组件排序失效,如下图所示:

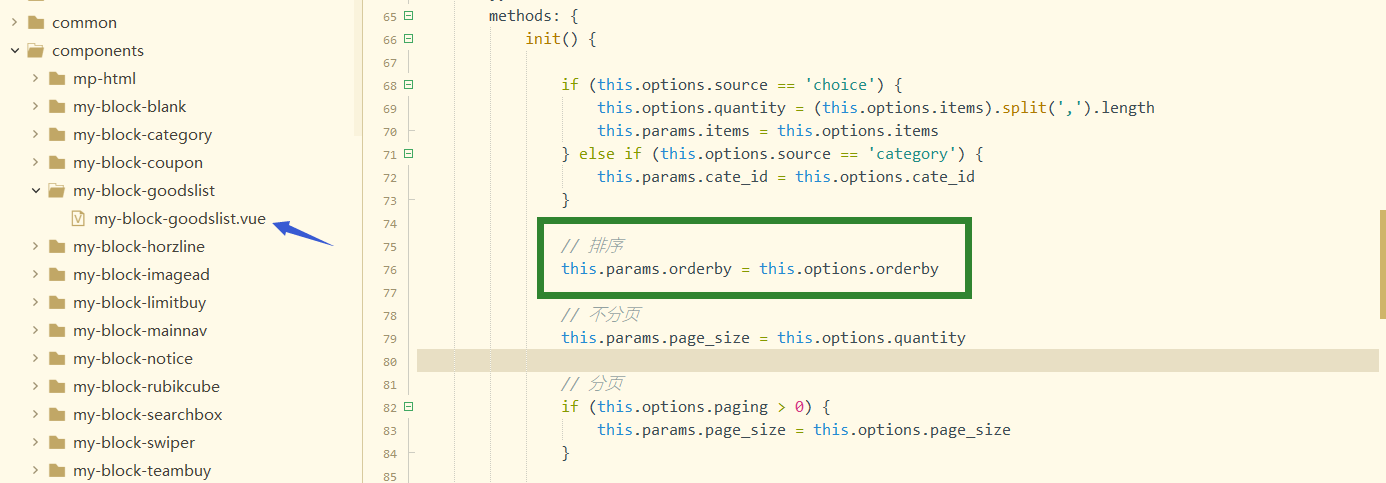
增加以下代码:
打开shopwind移动端\components\my-block-goodslist\my-block-goodslist.vue文件, 第74行代码增加
// 排序
this.params.orderby = this.options.orderby

![]() shopwind
更新于
BUG提交
2023-04-06 17:01:33
shopwind
更新于
BUG提交
2023-04-06 17:01:33
ShopWind多商户商城系统移动端可视化DIY拖拽设计,平台后台可以方便简单的配置移动端页面,所见即所得,配置非常方便。
可视化DIY拖拽设计:


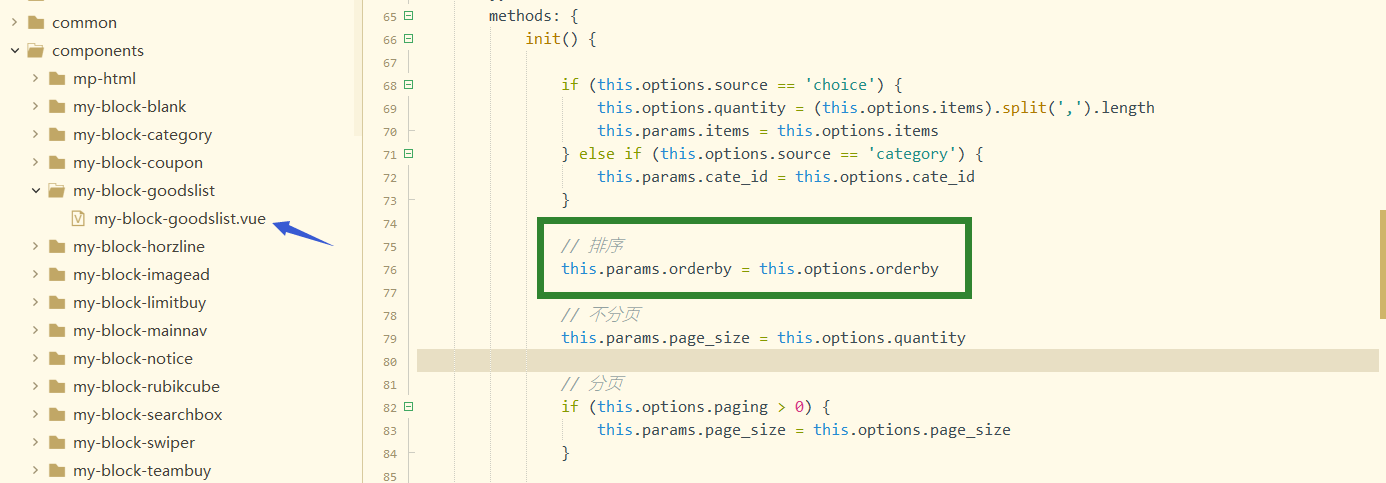
打开shopwind移动端\components\my-block-goodslist\my-block-goodslist.vue文件, 第74行代码增加
// 排序
this.params.orderby = this.options.orderby


关注公众号
系统更新,推送提醒
技术交流Q群
安装使用,开发交流