ShopWind系统H5基于uniapp开发,使用开发HBuilderX工具将移动端源码编译生成H5/公众号端。H5前端使用vue.js,后端通过接口调用服务端数据,实现商城数据同步。
1、HBuilderX软件下载。到DCloud官网 下载开发工具 HBuilderX ,如已经安装有 HBuilder X 开发工具,此步骤略过。下载地址:https://www.dcloud.io/hbuilderx.html根据电脑系统选择下载版本即可。

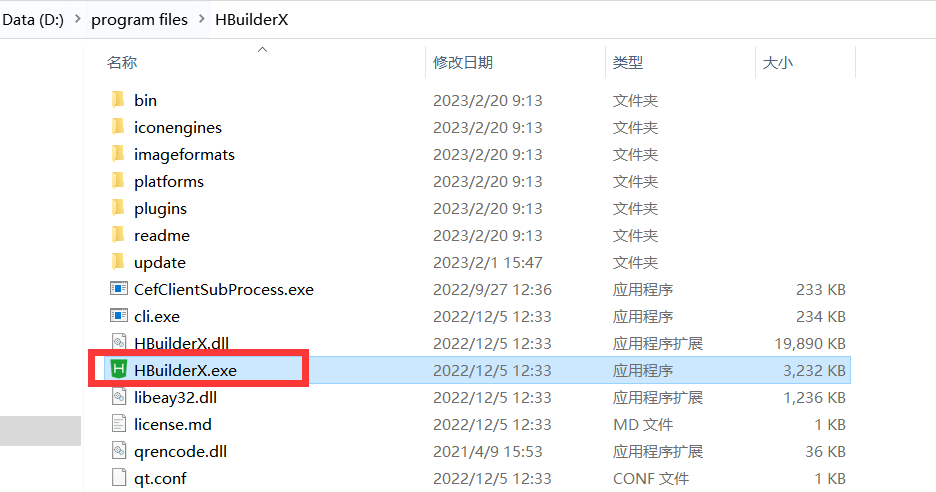
2、HBuilderX软件安装。解压下载的安装包到指定的文件目录即可完成软件的安装。
3、打开软件并注册账号。点击打开安装包内的HBuilderX图标打开软件,首次使用HBuilderX工具,需要登录账号(如果没有账号需到DCloud官网注册一个账号,下一步生成DCloud appid需要账号登录)。

1、打开HBuilderX,点击工具栏:文件 》打开目录,选择shopwind移动端文件夹,打开ShopWind移动端项目。(V4.5版本后选择目录template\uniapp,以下涉及shopwind移动端目录中要修改的文件均在template\uniapp目录中)
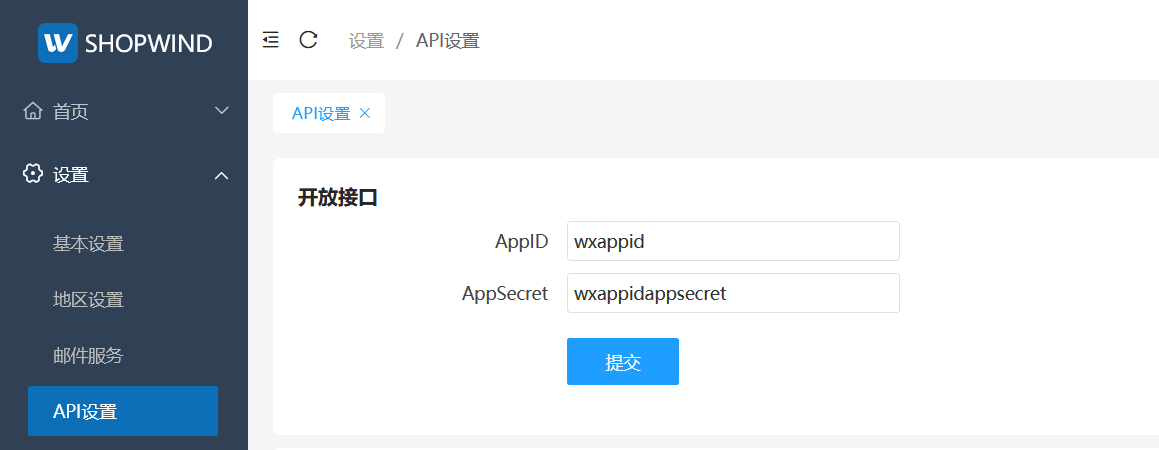
2、登录服务端后台设置API。登录服务端后台,找到:设置 》 API设置,设置开发接口,填AppID、AppSecret,此项是为移动端数据通信用,内容可自行设置。

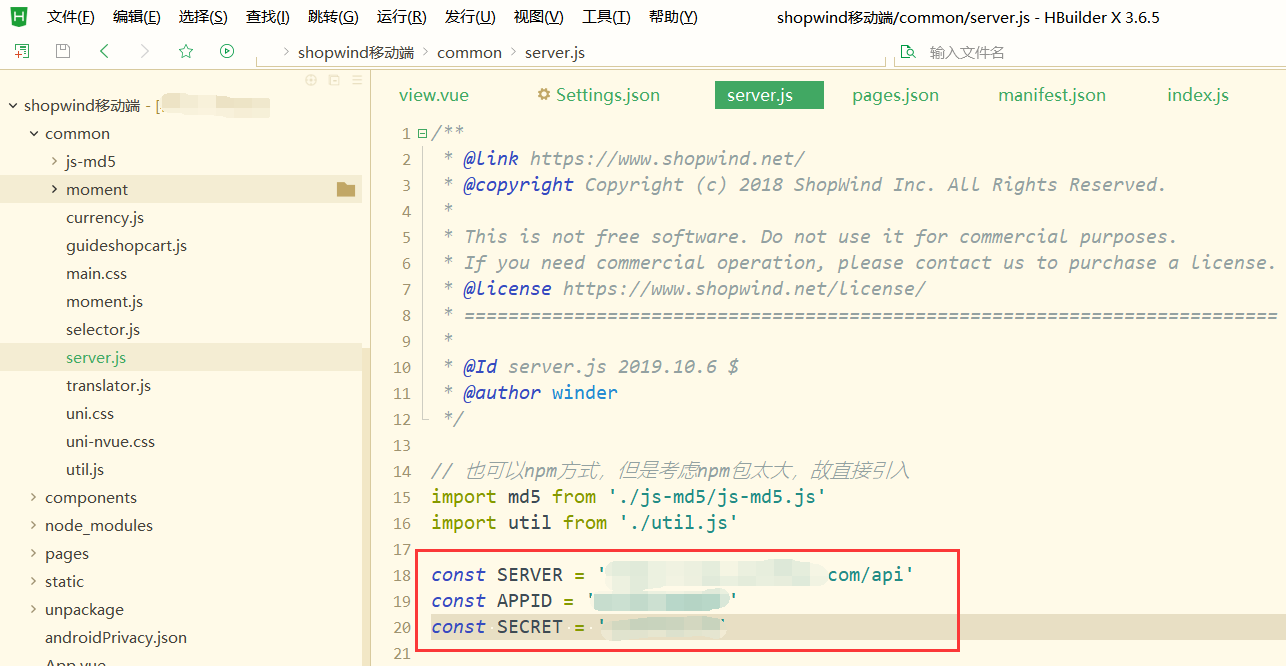
3、配置移动端API接口。打开ShopWind移动端项目文件@template\uniapp\common\server.js(最新版本路径调整为:@template\uniapp\config\app.js),填写SERVER、APPID、SECRET,SERVER填:网站域名/api,APPID、SECRET跟上一步平台后台配置的一致。

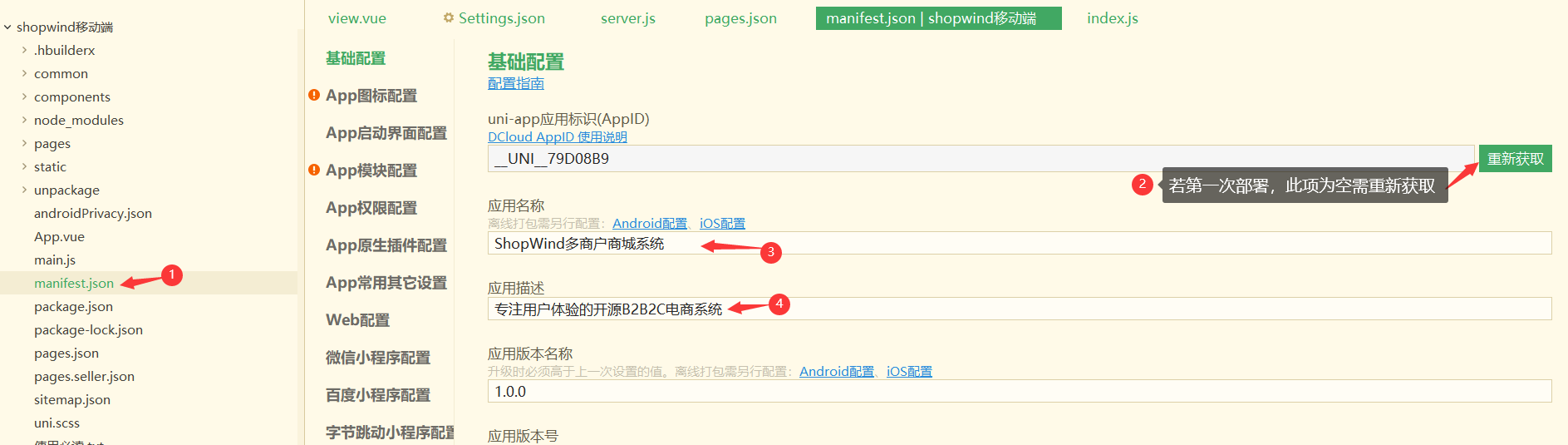
4、配置manifest.json基础配置。打开ShopWind移动端项目文件,manifest.json文件,配置一些应用基本信息如下图所示。

5、配置manifest.json Web配置。打开manifest.json文件,选择Web配置,如下图所示

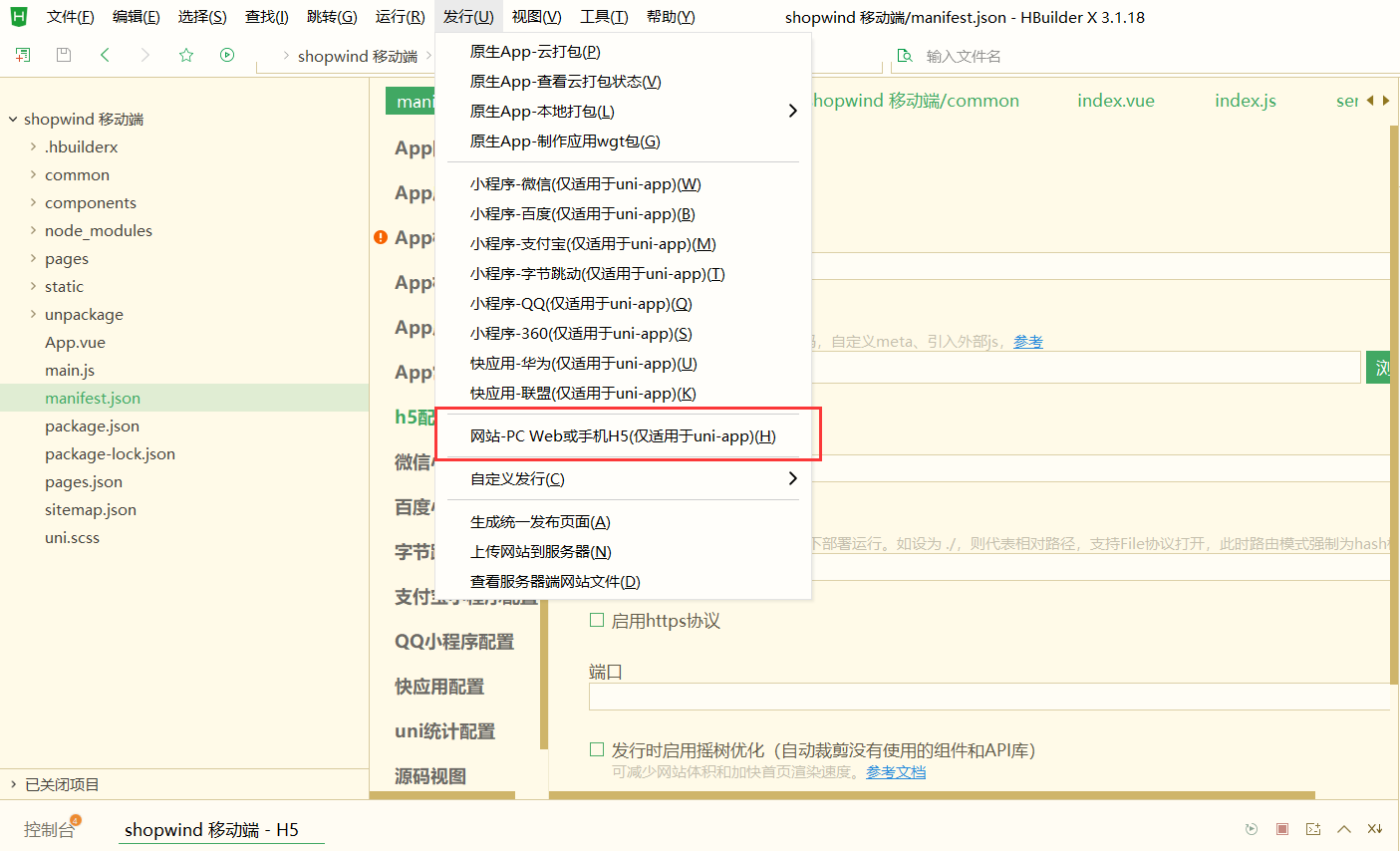
6、发行H5。ShopWind电商系统只需要经过以上几步,就可以完成生成Uni版H5配置,之后我们需要获取H5源码部署到云服务器上,HBuilderX工具点击工具栏 》发行,选择“网站-PC web或手机H5”项点击。

7、填写H5域名。在点击发行之后,会在弹窗中配置网站标题和将要使用的H5访问域名。

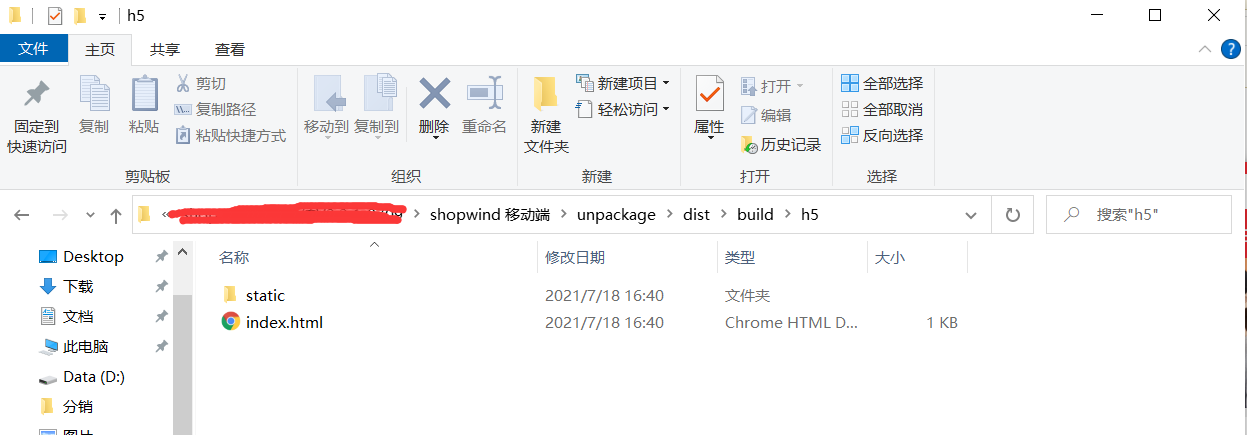
8、发行成功后,工具编译完成后在项目文件目录下生产一个名为H5的文件包,如下图所示,将unpackage/dist/build/h5目录下面的文件复制到服务端public/h5目录下面。

9、部署完成。在浏览器中输入:域名/h5,即可浏览到ShopWind系统H5端。