
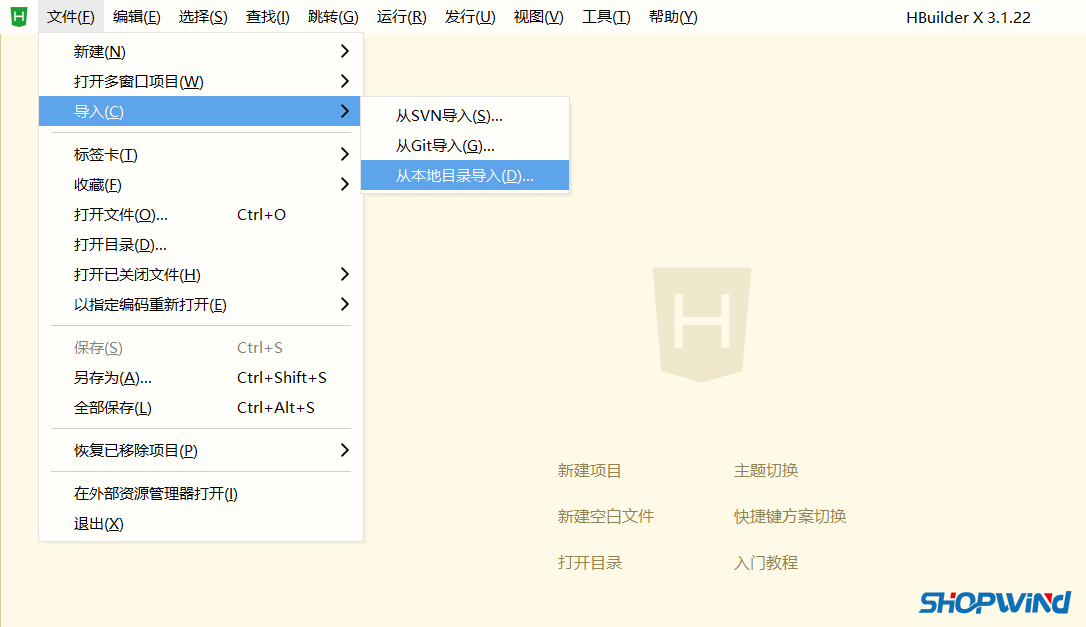
1、打开HBuilderX开发工具,点击菜单栏文件 》导入 》 从本地目录导入,选择ShopWind移动端目录@template\uniapp 导入。

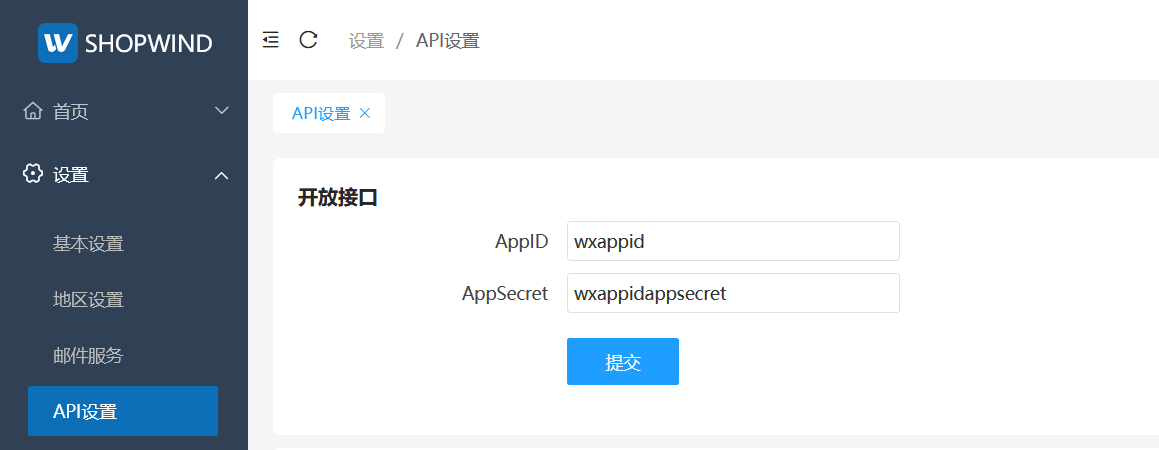
2、登录服务端后台设置API。登录服务端后台,找到:设置 》 API设置,设置开发接口,填AppID、AppSecret,此项是为移动端数据通信用,内容可自行设置。

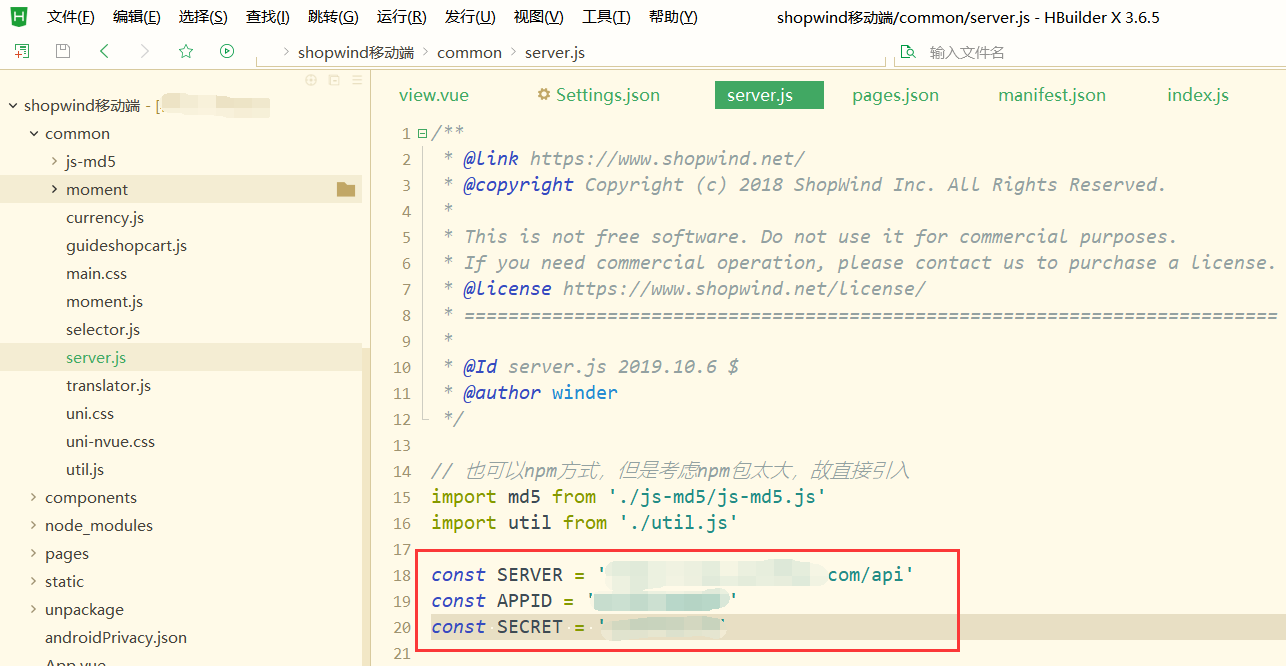
3、配置移动端API接口。打开ShopWind移动端项目文件,找到@template\uniapp\common\server.js(最新版本路径调整为:@template\uniapp\config\app.js),填写SERVER、APPID、SECRET,SERVER填:网站域名/api,APPID、SECRET跟上一步平台后台配置的一致。

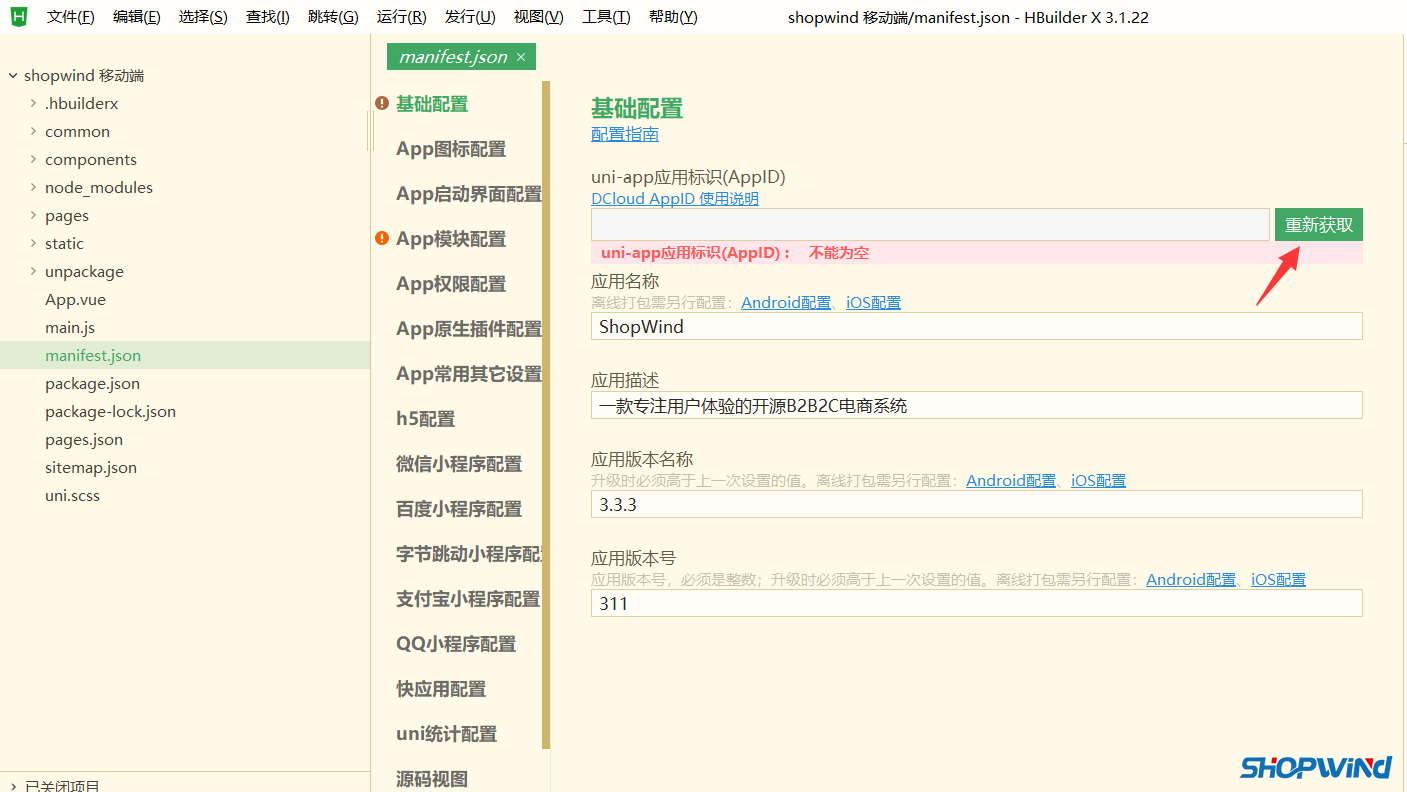
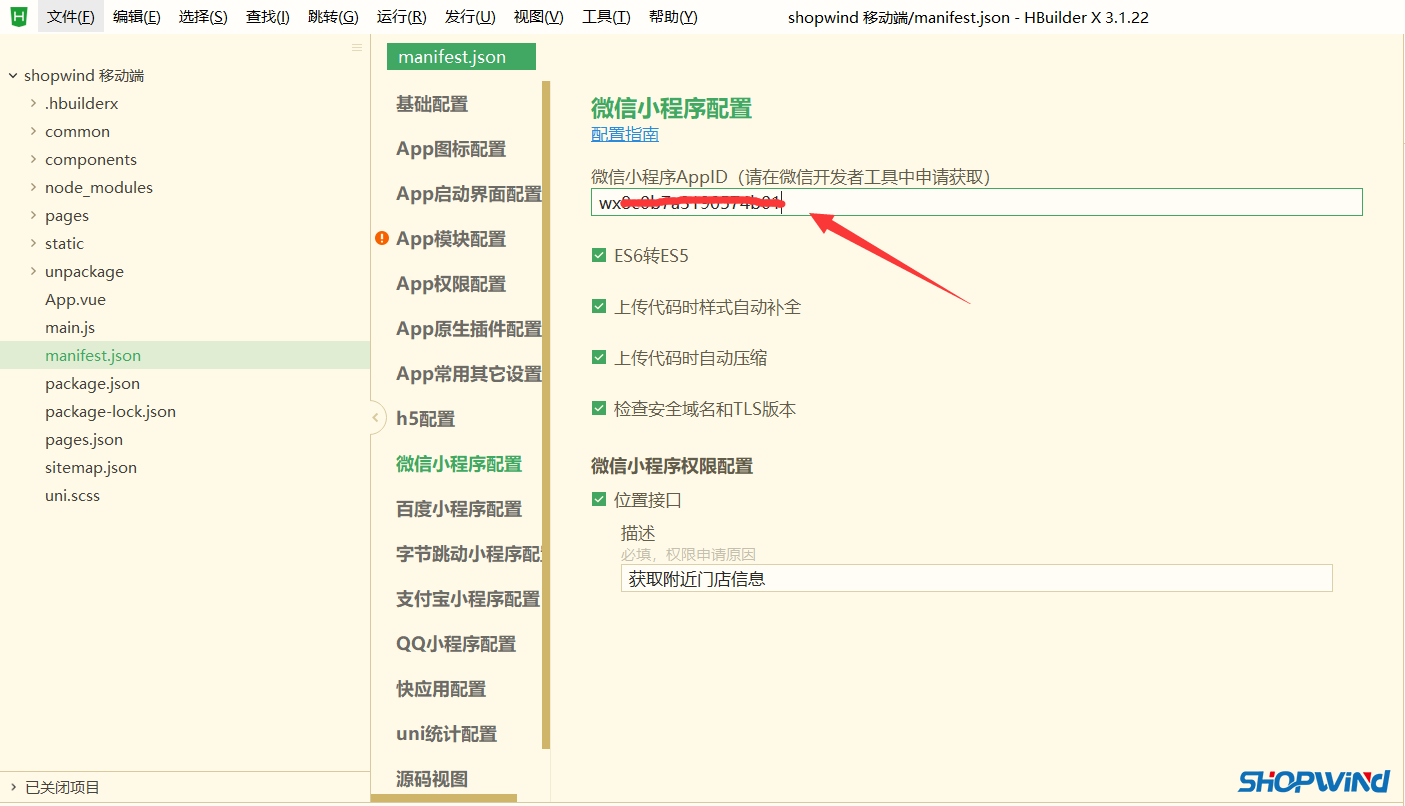
4、配置manifest.json基础配置。需要配置两个地方,一是重新获取DCloud appid,二是填写小程序的Appid(小程序Appid在小程序平台中获取,未注册小程序平台账号需要先注册),如下图所示。


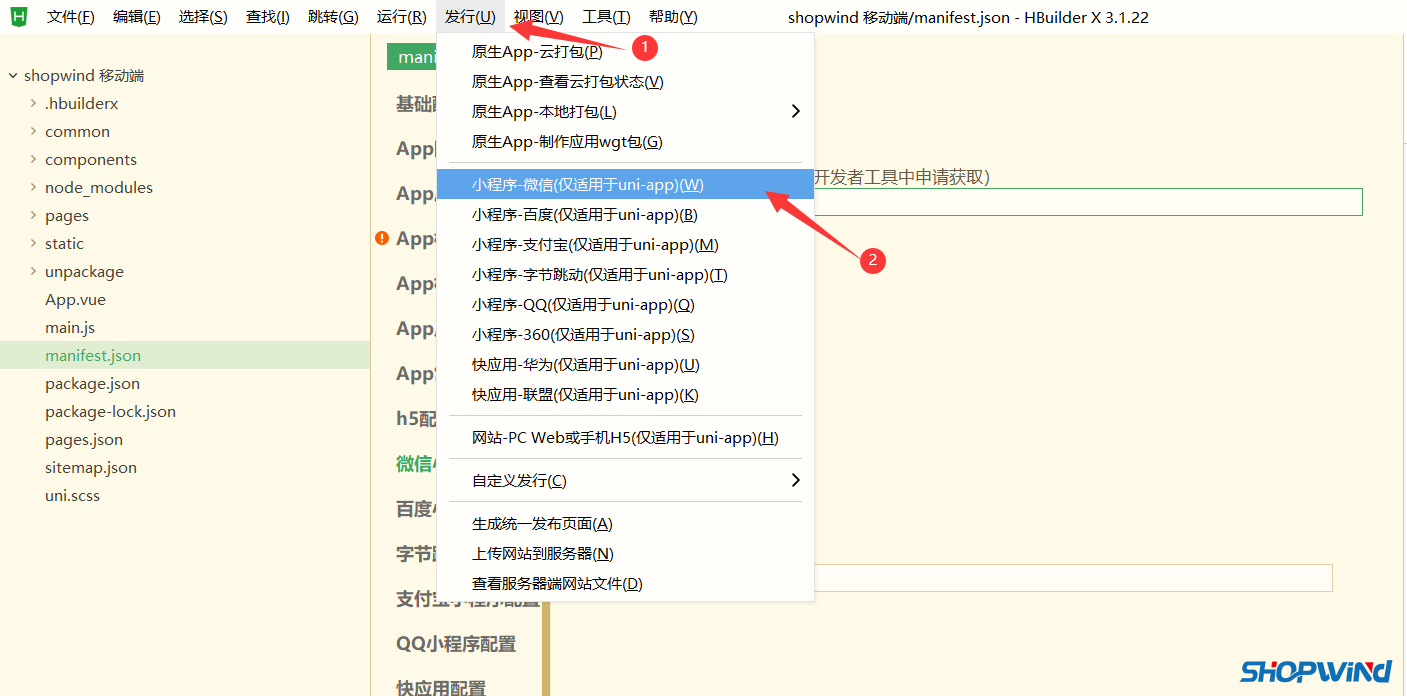
5、发行微信小程序。ShopWind电商系统只需要经过以上几步,HBuilderX工具点击工具栏 》发行,选择“小程序-微信”项点击。

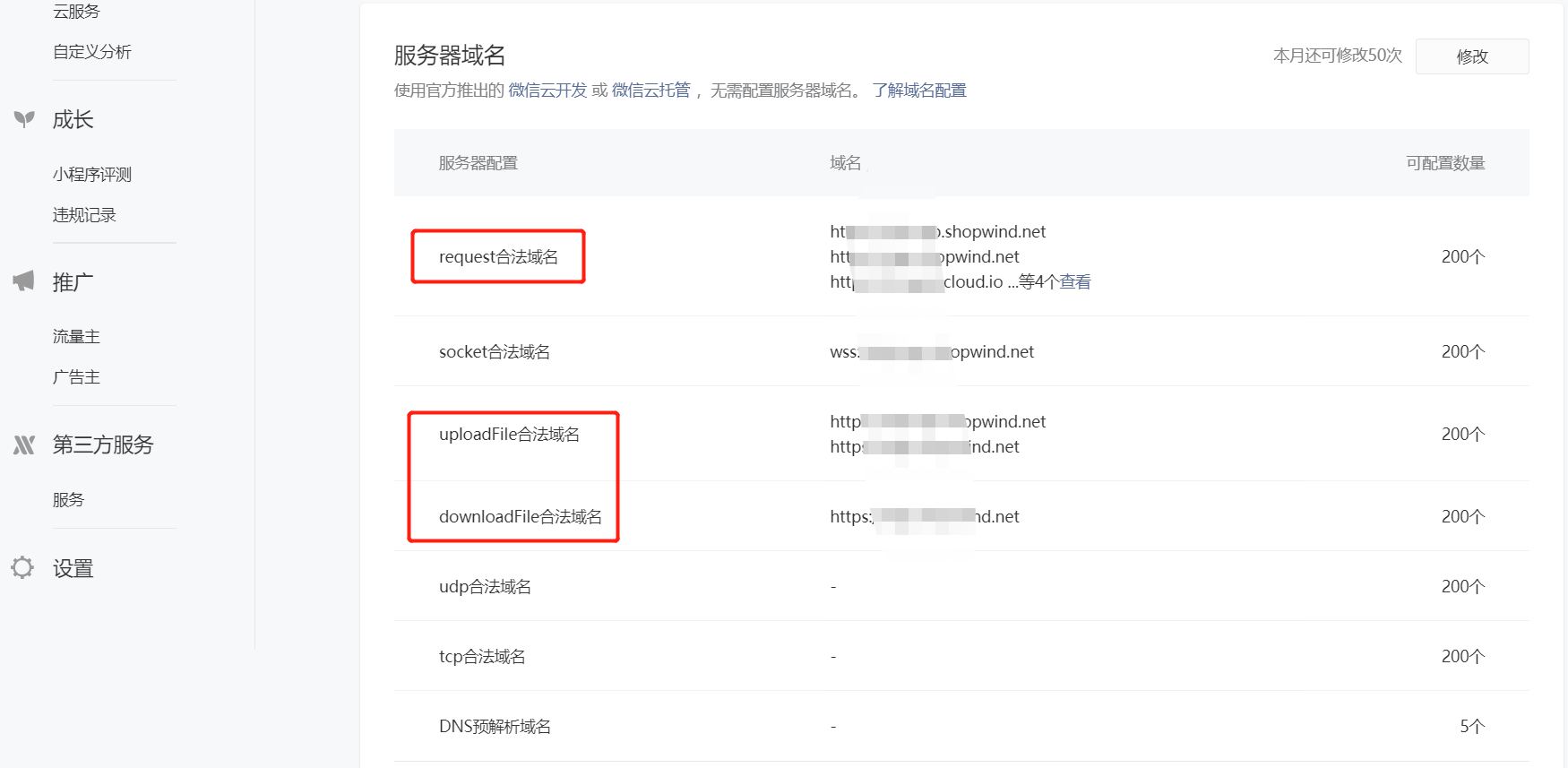
6、微信小程序平台配置。登录微信小程序平台https://mp.weixin.qq.com。点击开发 》开发管理 》开发设置 》服务器域名 中,设置request合法域名、uploadFile合法域名、downloadFile合法域名,均设置为服务端网站域名即可,如下图所示。

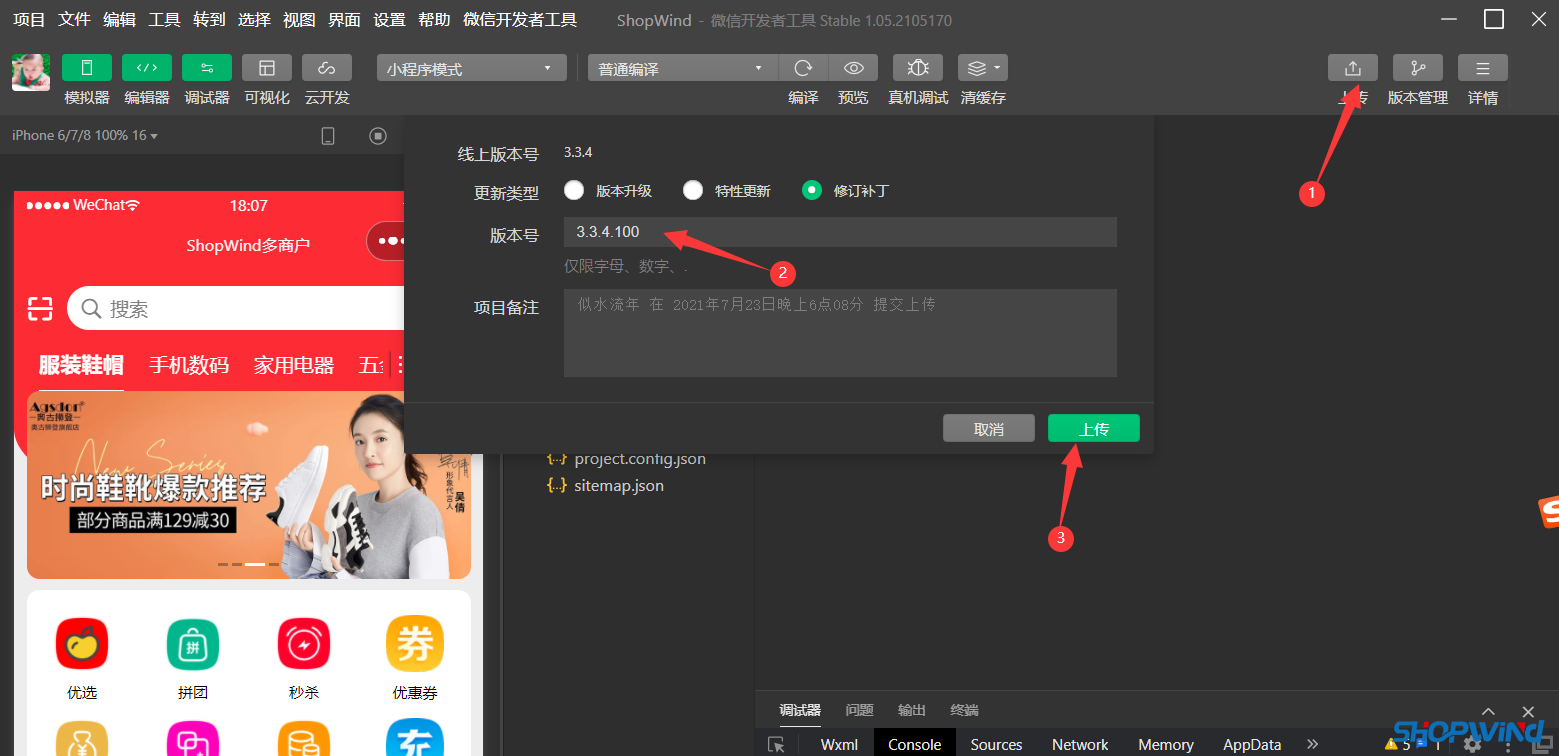
7、微信小程序上传到小程序平台。软件编译成功后会自动打开“微信开发者工具”,生成的代码自动加载进微信开发者工具中。点击工具右上角上传按钮,填写版本号备注等,上传即可。如未安装此工具需先安装。

8、小程序平台中提交审核,审核通过后发布。如果上一步小程序上传成功,可以登录小程序平台,在版本管理中可以查看到我们刚上传上来的小程序,可以选为体验版本,用微信扫码进行相应的体验测试,测试效果满意后可以提交审核,待微信那边审核通过后,上线即可。