系统配置
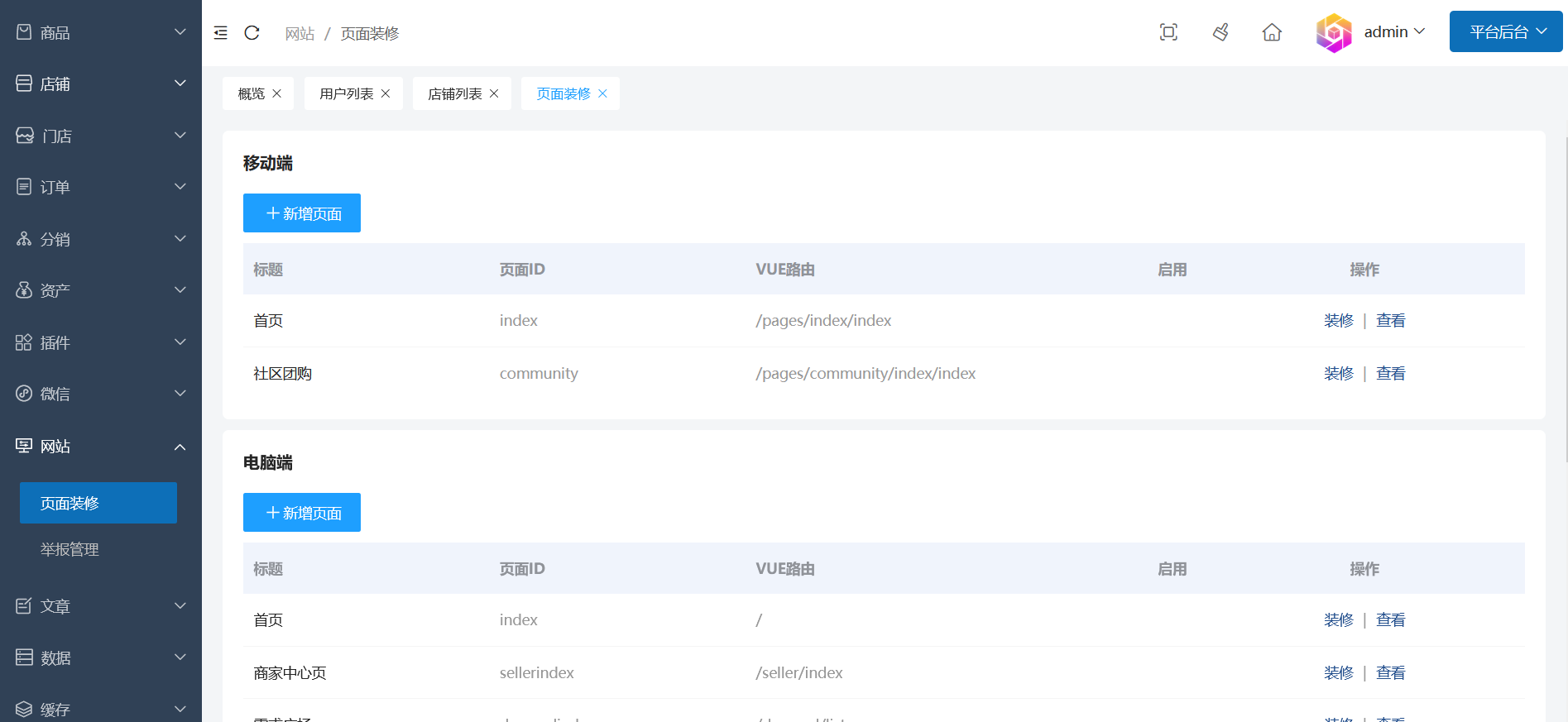
一、ShopWind系统移动端、PC端均支持页面装修。可装修的页面包括商城主页、社区团购、商家中心页等,也可以自定义添加频道页面。如下图所示:

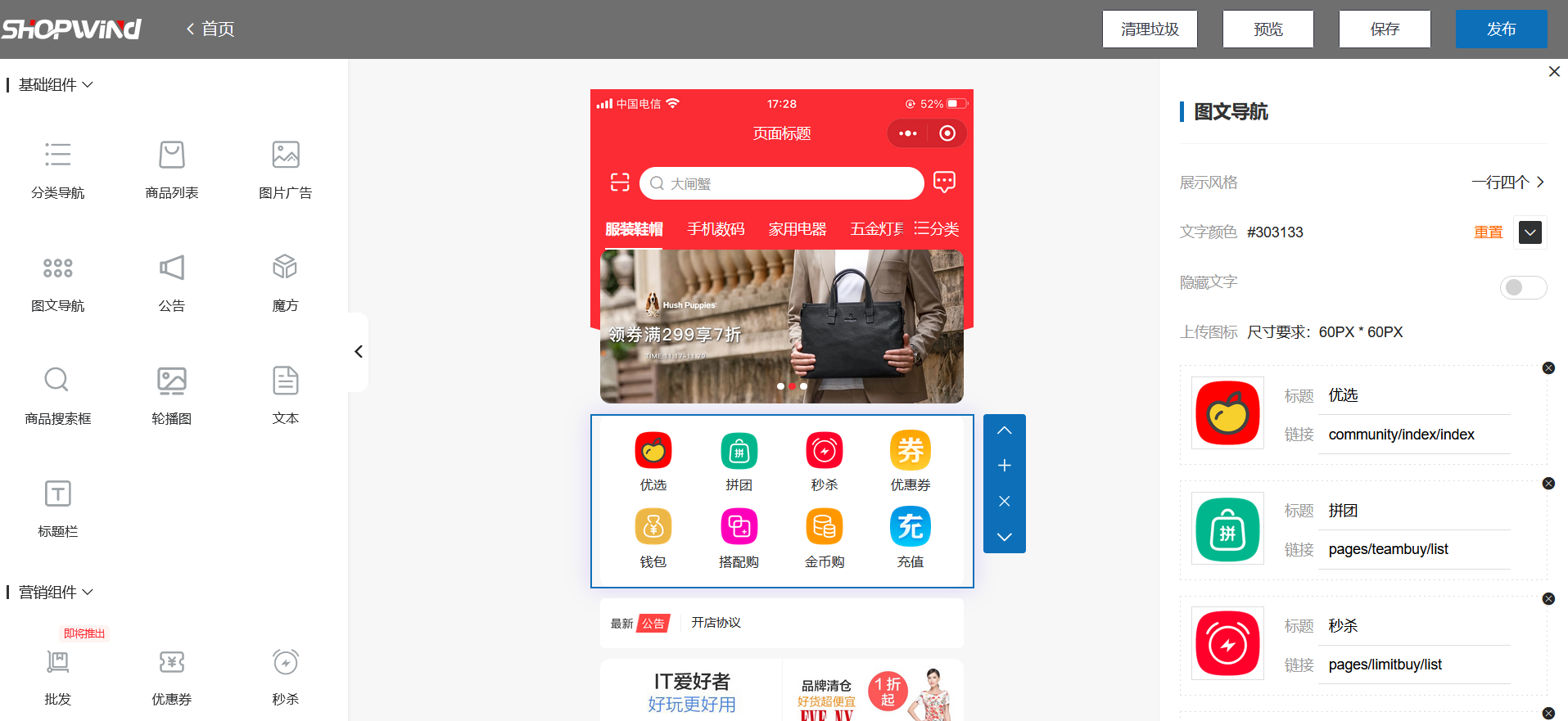
二、登录平台后台管理,找到网站 》页面装修 如上图所示,点击移动端,首页后面的装修。进入后如下图所示

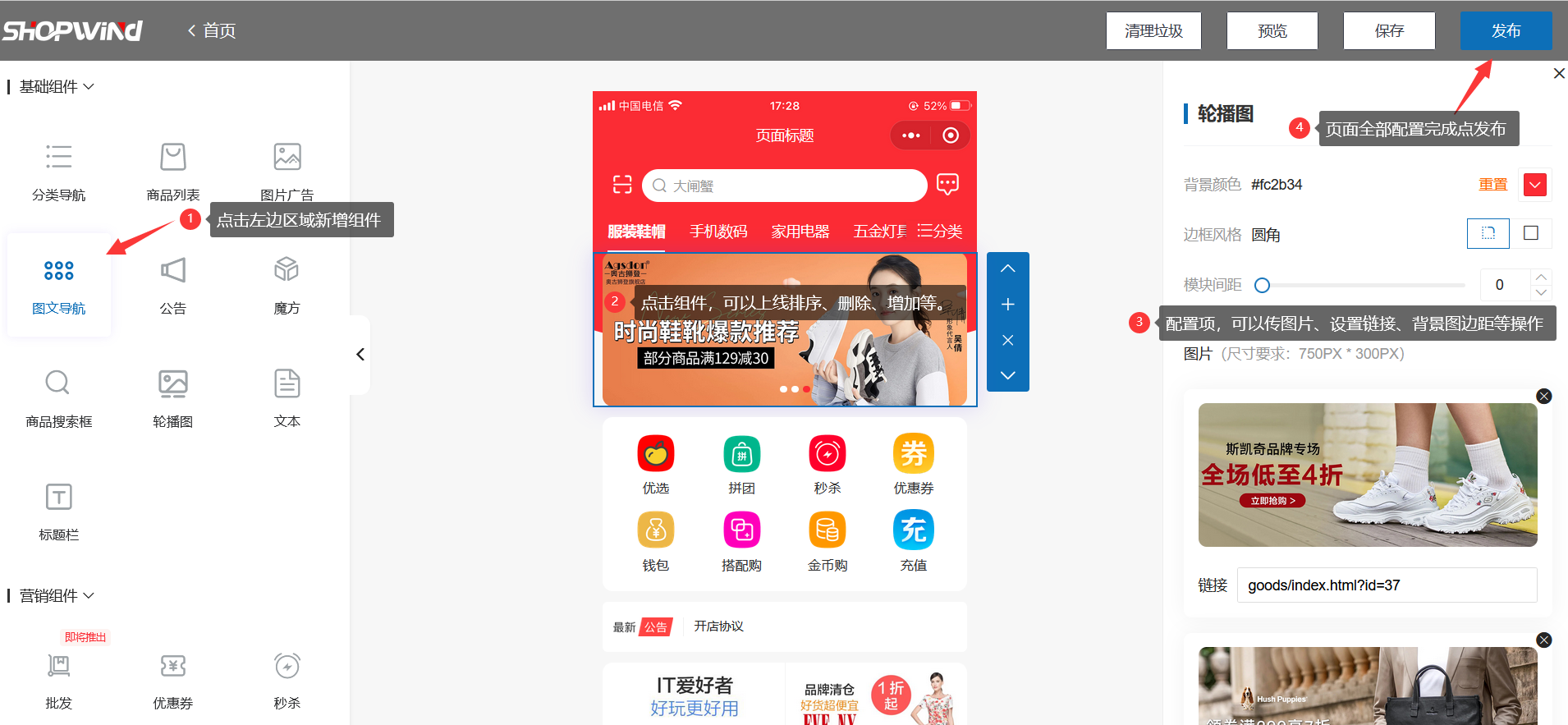
三、左边为组件区,点击组件即可添加组件到中间视图页面中。中间为视图页面,也就是编辑后的效果。点击视图页面轮播图组件,右边出现该组件的配置项。这里支持配置颜色、图片边框圆角或直角、模块边距、可上传多个图片,更改图片的链接地址。每个组件均可以拖动或点向上向下按钮调整位置组件在页面中显示的位置,也可以删除多余的组件。

四、重复点击左边组件,加入想要的组件,编辑相关组件配置,完成后点击工具栏上边的发布即可完成页面模板的编辑。

服务热线
15977474517
Copyright © 2015-2026 shopwind Inc. All Rights Reserved. 广西南宁领众网络科技有限公司 版权所有,并保留所有权利
地址:广西南宁市良庆区五象大道690号天誉东盟创客城5号楼六层
备案许可证号:桂ICP备17009293号-2
工商网监:
![]() 亮照公示
亮照公示